先日、unityroom様主催のUnity 1週間ゲームジャムに参加してきました!当記事は、その振り返り記事となります。
Unity 1週間ゲームジャムは、その名の通りUnityで1週間の期間でゲームを制作するイベントです。毎回お題が与えられ、それに沿ったテーマでゲームを制作していきます。
今回のお題は「1ボタン」でした。
1ボタンで操作可能な誘導パズルゲーム「Sugar’s cat 〜シュガーの猫〜」というゲームを制作しました。
動画のような甘い世界観のテイストが特徴の3Dパズルゲーム作品です。
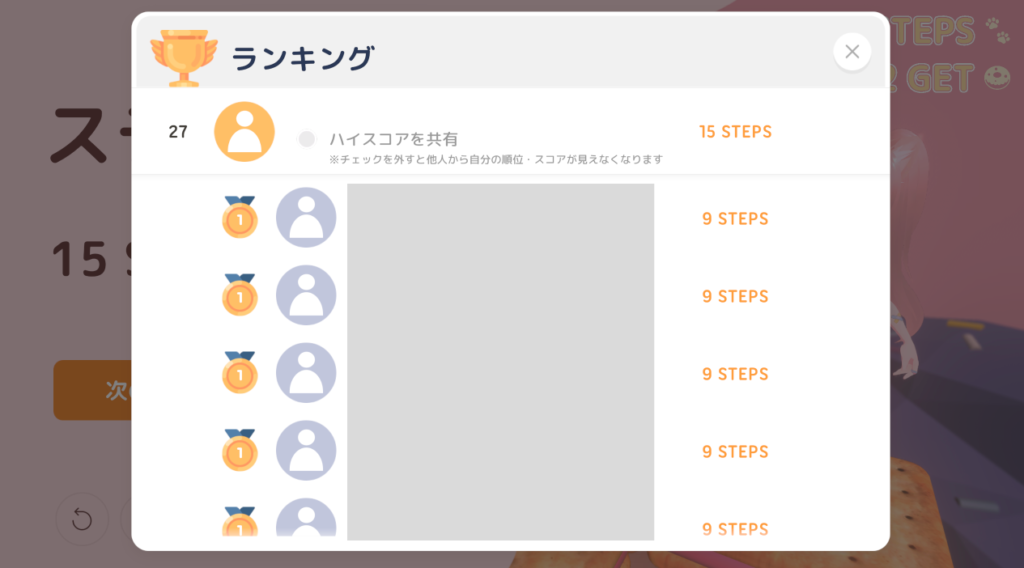
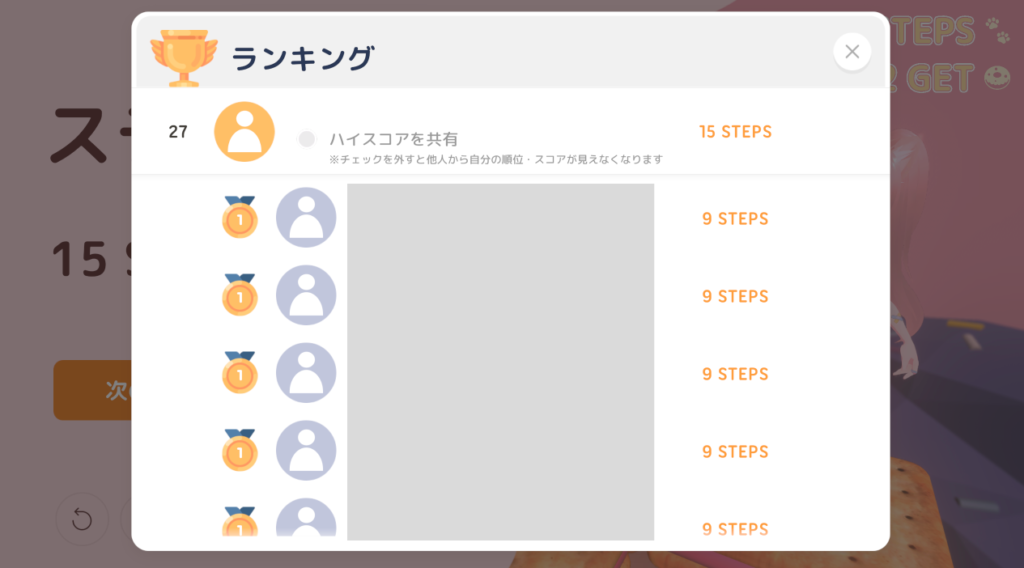
また、ステージ毎で歩数の少なさを競うランキングもあります。

このランキング機能を実現するにあたり、サーバーサイドを自前実装しました。
色々と内容を盛り込んだり試行錯誤した結果、制作期間が本来1週間であるところ2週間少々の大幅な遅刻となってしまいました。制作内容に対して時間が足りなかったため、色々工夫しながら詰め込める要素を詰め込んで現状に至りました。
本記事では、Unity 1週間ゲームジャムのゲーム制作において工夫した点や苦労した点、得られた知見などについて振り返っていくこととします。
目次 非表示
ゲームジャム参加の経緯
ねこじゃらシティとしてUnity 1週間ゲームジャムに参加するのは、今回で3回目となります。
前回の参加は2021/2/22開催のお題「回」でしたので、実に2年半ぶりの参戦となりました。前回の参加の振り返りは以下記事にまとめております。
ここ最近は、当サイトにゲームを公開していた事もあり、ゲームジャムの参加はずっとお休みしていました。しかし、また暫くぶりに腕試しに挑戦したいと思うようになり今回のゲームジャムに参加することにしました。
今回のゲームジャムでは、次に取り組むことを目的としました。
- 今後の「ねこじゃらシティ」としてのゲームの方向性を確立する
- 制作で得られた知見を整理して今後のゲーム制作に活かす
今後の自サイトに公開するゲームの方向性を決めるためというのもあり、評価についてはそれほど重視せず上記の目的を果たすことを最優先して制作に取り組みました。
ただし、評価やフィードバックなどは有用な情報となるため、評価は公開してランキングに参加する形にしました。
ゲームシステム
今回は「1ボタンでカジュアルに攻略できる誘導パズルゲーム」としました。
誘導パズルゲームとした理由は、プレイヤーを直接操作しないため極限までにシンプル(=1ボタン操作)にできると考えたためです。
結果として、良きタイミングで1ボタンでギミックをON/OFFしたり、矢印の床を回転させる「だけ」の操作で完結するゲームが実現しました。
以下はそのプロトタイプです。
#unity1week の進捗お披露目です♪
— こじゃら@バーチャルゲームクリエイター (@nekojara_city) September 21, 2023
新しく矢印ギミックを追加しました
矢印の方向にしか進めません
ボタンで回転ができます
その他ゴールやステージ遷移なども動くようになりました
次はステージの盤面データをマスターデータとして管理する仕組みを実装していきますpic.twitter.com/qXdYWiG8hi
工夫した点
今回は、作る内容に対して時間が足りないこともあり、次の方針で制作を進めました。
- 3Dモデルや画像等は、極力自作せずアセットの力を借りる(=お金で解決)
- サーバーサイドには作り慣れたフレームワークで自前実装する(調査に時間をかけない)
- 作業の手戻りを減らすため、ゲームシステムとグラフィックは分けて開発を進める
- プログラムは過去の資産や知見を活用する
モデルや絵などの素材系はできるだけ作らず、システム周りは慣れたもので無難に作り上げることを意識しました。その結果、遅刻しながらもなんとか完成系まで持っていくことができました。
アセットの活用
プレイヤーを除くステージモデルなどはすべてUnityアセットストアの素材をそのまま、または一部改変して使用する事で大幅な制作期間短縮を実現しました。
例えば、ステージの床となるクラッカーやアイテムのドーナツなどは、アセットのモデルをそのまま流用しています。

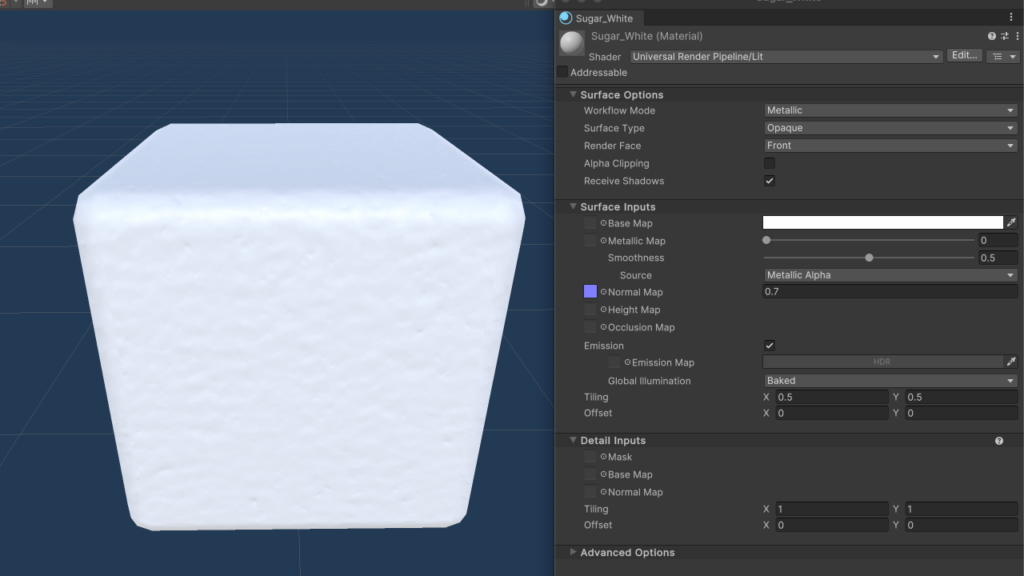
角砂糖ギミックは、アセットのモデル(メッシュ)部分のみを使い、独自のマテリアルを適用して作成しています。

凹凸表現はShutterstock様より購入したノーマルテクスチャを素材として適用しています。
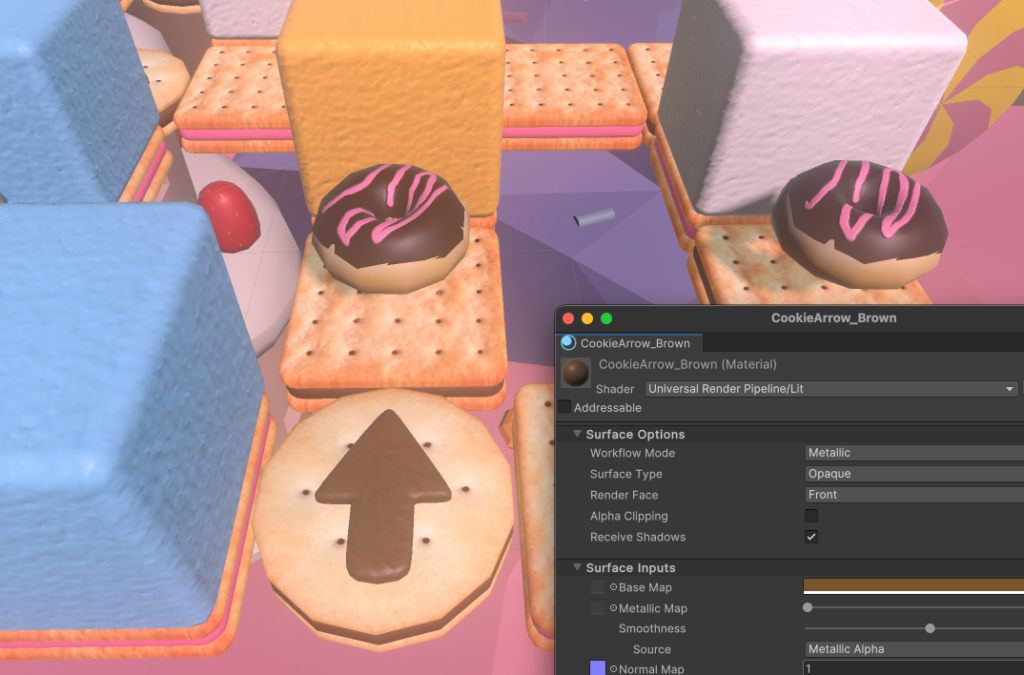
プレイヤーや敵キャラが特定の向きにしか進めなくなる矢印床のモデルは、矢印モデルとクッキーの2つのモデルを組み合わせて作っています。

矢印部分はチョコレートにしたかったので、独自のマテリアルを割り当てています。
ステージ背景は、お菓子の世界にマッチした既存のアセットのモデルをそのまま活用しています。

これ以外にも、UIやBGMなどもUnityアセットを活用させていただきました。
プレイヤーモデルの制作
本ゲームのプレイヤーとなるメインキャラクター「こじゃら」は、VRoid Studioを用いて制作しました。

モデル自体は前もって作成していたものをベースに、体格などを少し調整したものを使用しています。衣装はVRoid Studioのプリセットのものを使わせていただきました。
グラフィックや表現周りでこだわった点
今回は、全体的に甘い世界観、かつ可愛らしさを演出するために、ジオラマ風の質感を出してみました。
URPの使用
WebGL環境でもある程度動かせるようにするため、URP(ユニバーサルレンダーパイプライン)を使用して質感の演出を調整しました。
クラッカーやクッキー床、ドーナツや角砂糖、チョコレート、背景などのマテリアルはすべてURPのLitシェーダーで実現しています。

パラメータの調整次第で様々な質感を表現できるため、汎用性は高いでしょう。
参考:Lit Shader | Universal RP | 17.0.3
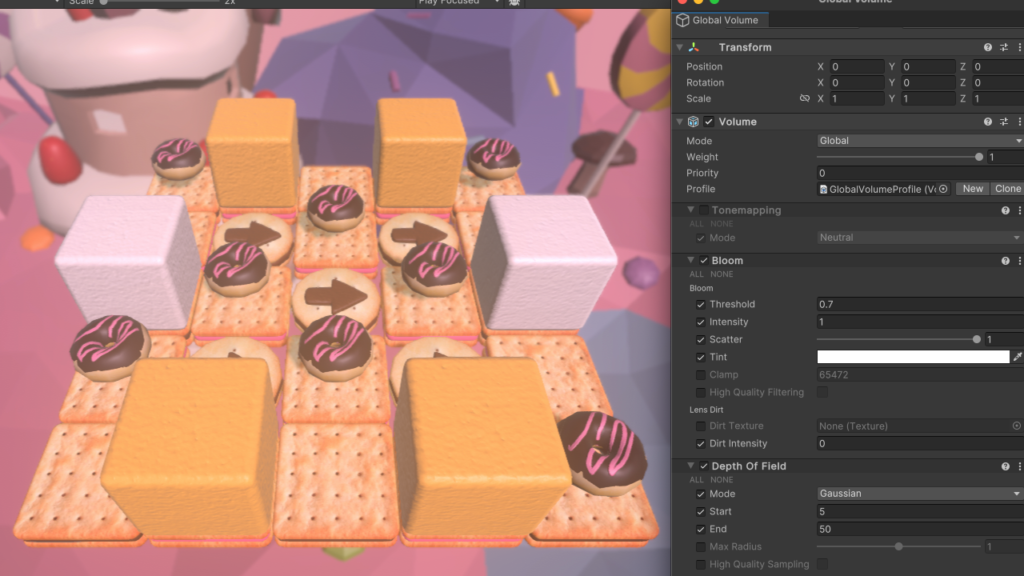
ポストプロセスの適用
ジオラマ感や甘い世界観を醸し出すため、Depth Of FieldやBloom効果を入れてそれらしい演出を目指してみました。

Bloom効果は少し強めに入れていますが、これは夢のようなぼんやりした世界観を演出するためです。
参考:Post-processing in the Universal Render Pipeline | Universal RP | 17.0.3
ギミックの動き演出
角砂糖ギミックの出現消滅、矢印床の回転では、少しバウンドさせるような動きにしています。
これらの動きはすべてDOTweenで制御しています。次のようなコードでEaseの設定にOutBounceを指定すると、上記のバウンドするような動きが実現できます。
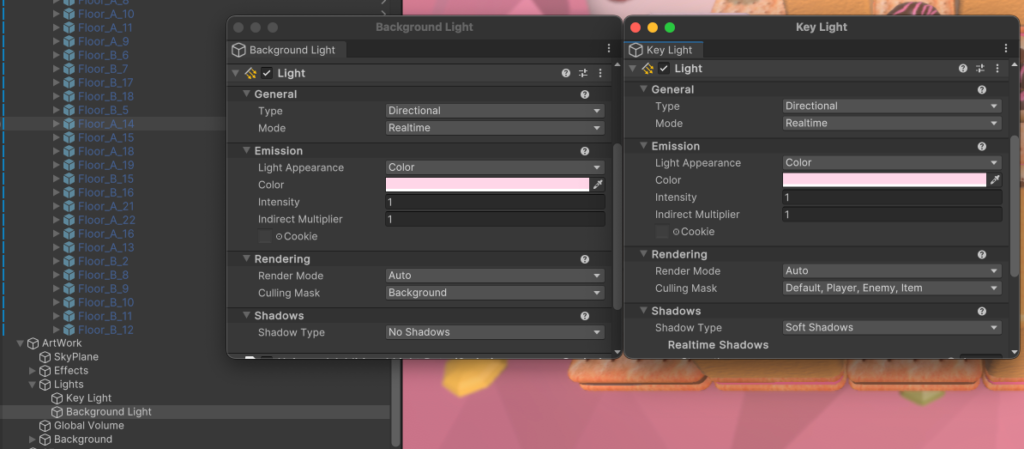
ライトの調整
本ゲームでは、キャラクターやステージなどのメインとなるライトと、背景用のライトを別々に用意してそれぞれ別レイヤーで作用させるようにしました。

今回はあまり効果を発揮しませんでしたが、例えばキャラクターのキーライトだけ個別に調整したい場合にライトを分けておくと便利な場合があります。
ステージクリア演出
本ゲームで最も演出に力を入れた箇所はステージクリア画面です。
クリア時にシームレスにカメラが切り替わります。これはCinemachineのバーチャルカメラ切り替えで実現しています。
Cinemachineには、このように複数のバーチャルカメラを徐々にブレンドしながら切り替える機能が備わっています。
ゲーム中とステージクリア中のカメラワークをそれぞれバーチャルカメラとして定義、そしてバーチャルカメラのPriorityをスクリプトから変更する事でこのような挙動を実現しています。
この辺のより詳細な使い方は、以下記事で解説しています。
また、本ゲームではUIの調整が間に合わず盛り込みませんでしたが、カメラワーク部分は異なるアスペクトでも動くようにFraming Transposerを用いてステージ全体が画面内に収まるように調整しています。
この辺の使い方は以下記事で解説しています。
UIの動きなどは、Unity標準のアニメーションで実装しました。
サーバーサイドの実装
本ゲームでは、ランキング周りなどのオンライン機能を実現するために、サーバーサイドを自前実装しました。
最終的に次の機能をAPIを通じてやり取りする形で動作しています。
- ユーザーログイン
- セーブデータ管理
- ステージ毎のランキング管理
- マスターデータ管理
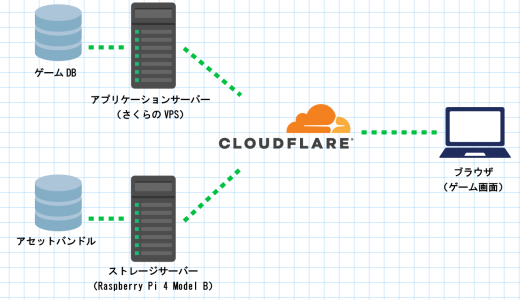
今回はNode.js + MySQL + nginxの構成で動作させることとしました。
開発時はローカルホストとしてサーバーを立ててデバッグしながら開発を進めました。そして、開発終盤では本番に近いステージング環境で通信テストをしながら開発しました。
最終的に、開発サーバー(ローカルホスト、SQLite)、ステージングサーバー(VPS、MySQL)、本番サーバー(VPS、MySQL)という3つの環境をビルド毎に切り替える形で運用しています。
本ゲームでは、自分の順位を表示する機能を取り込むため、DBテーブルのインデックス設計にも注意を払いながら実装を進めました。

開発中に発生した問題など
今回は3回目のゲームジャム参加になりますが、最も制作期間が長引いてしまいました。
主な要因は作業の手戻りや技術調査などで、アウトゲームでの作業が結果として多くなってしまったことです。
グラフィックの方向性の見直し
制作当初は2Dゲームとして完成させる予定でいました。
しかし、次のような課題に直面し、提出日間際で3Dゲームに方向転換することになりました。
- 2Dゲーム用の適切な素材が探せなかった
- 2Dゲームにすると、VRoid Studioで制作した過去資産などが活用できなくなる
- 元々3Dゲーム制作のほうが慣れていた
最終的には、素敵なお菓子の床や背景アセットのおかげで世界観の方向性も固まり、3Dゲームで行くことになりました。
おはようございます
— こじゃら@バーチャルゲームクリエイター (@nekojara_city) September 27, 2023
昨日はお休みしていましたが #unity1week の制作を進めました
大幅な遅刻で今週末リリースになりそうですが引き続き頑張ります
ステージの見た目を整えました
お菓子のステージを攻略する誘導ゲームになる予定ですpic.twitter.com/6e16yjvCcH
サーバーサイドの選定
BaaS系のサーバーで実装することも検討しましたが、最終的には技術調査で時間がかかるリスクを考慮し、今回は独自にサーバーサイドを実装する判断に落ち着きました。
ねこじゃらシティのゲームとして、Node.jsをオンラインゲームサーバーとして運用する試みは初でしたが、豊富な情報のお陰でスムーズに運用まで持っていくことができました。
本当に感謝しております!
アセットのロード周り
当初はAddressable Asset Systemでステージなどをアセットバンドル化し、分割ロードすることも検討していました。
しかし、プレイ中にロード処理が挟まることでユーザー体験の低下を招いてしまうことが発覚し、今回は使わない方向で行きました。
今後の展開
自サイトとしてリメイク版を公開し、運用していく形としました。
リメイク版は既に公開済みで、ゲームジャムで制作した10ステージに加え、クリスマス仕様のスペシャルステージが追加で10ステージ遊べるようになっています!
さいごに
Unity 1週間ゲームジャムの振り返りをまとめました。
まだまだ書ききれない内容が多いですが、ねこじゃらシティのゲームの方向性を定める良い機会になったのではないかと考えています。
これからも、同様の路線で新しいゲーム制作にチャレンジしていけたらと思っています!