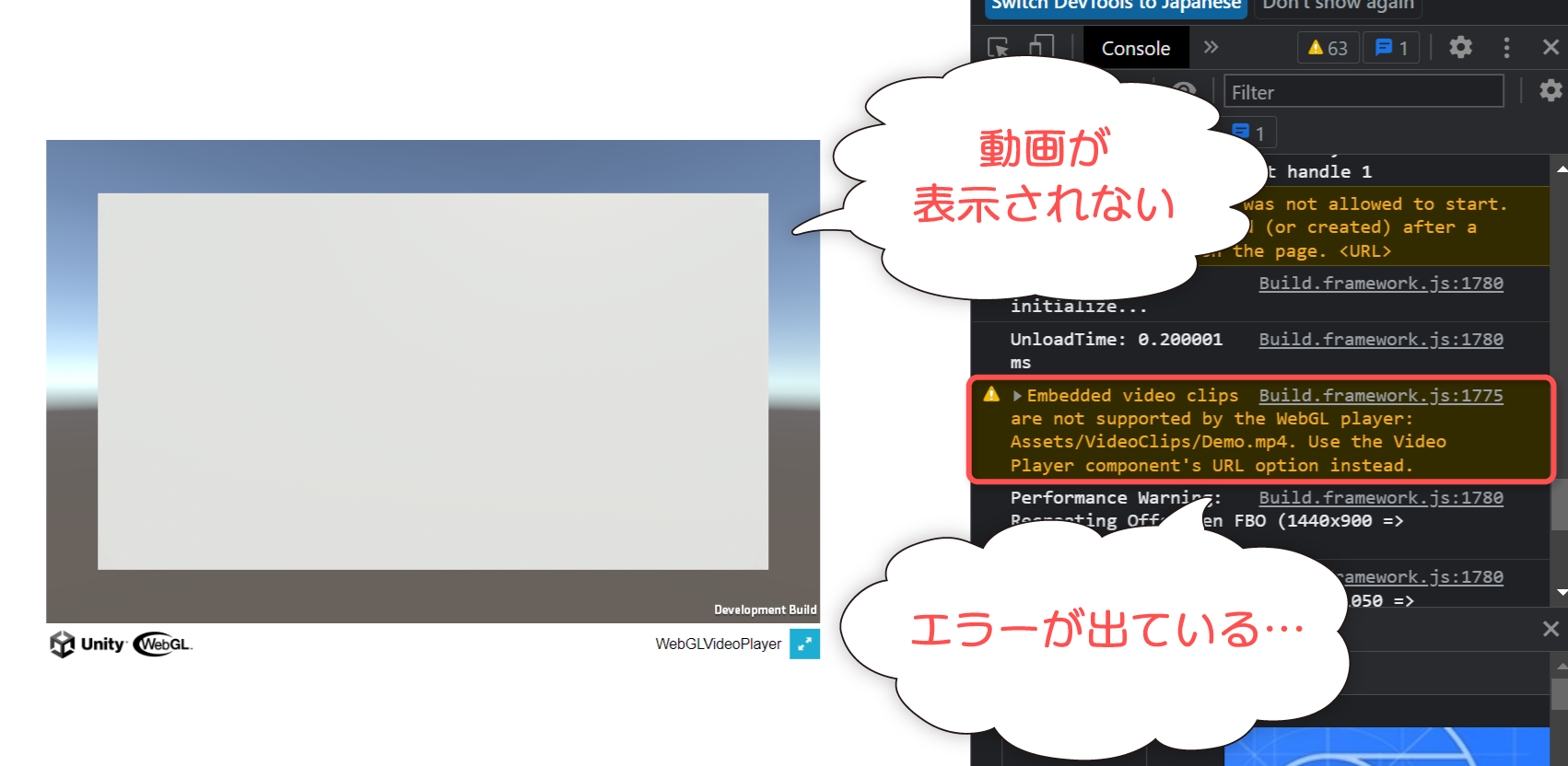
WebGLでVideoPlayerの動画を再生しようとしても、上手く再生できないみたいなの…



WebGL環境だとビデオクリップ指定での再生が出来ないわ。URL指定で再生する必要があるわ。
UnityのVideoPlayerコンポーネントは、指定されたビデオクリップやURLの動画を再生する機能を提供します。
参考:Video.VideoPlayer – Unity スクリプトリファレンス
しかし、WebGLプラットフォームに限り、ビデオクリップ指定での再生ができず、必ずURLで動画ファイルの場所を指定する必要があります。
参考:Video.VideoPlayer-clip – Unity スクリプトリファレンス
再生対象の動画のURLは、パブリックアクセス可能なURLである必要があり、例えば次のような形で予めサーバーにアップロードされている必要があります。
- StreamingAssetsフォルダ配下に動画ファイルを格納し、ビルドファイルと一緒にアップロードする
- 任意のストレージサーバー等に動画ファイルをアップロードする
特に、ゲームのビルドファイルと一緒にStreamingAssetsフォルダをアップロードできる環境でない場合は、別のストレージサーバー等に動画ファイルを配置しておく必要があります。
また、iOSやAndroidなどモバイル環境ではUnityバージョンによって動作しないと言った不具合があり、正常動作させるにはUnity 2022.1以降が必要です。これにより、モバイル版ChromeやSafariなどのブラウザでも音声付き動画を再生できます。
本記事では、このような注意点を含め、WebGLプラットフォームでVideoPlayerの動画を再生する流れについて解説していきます。また、Unityバージョン違いによるモバイル端末での動作検証や内部実装についても触れます。
モバイル環境で再生されない旨の情報がヒットすることがありますが、これはUnity 2021以前のバージョンを指している可能性が高いためご注意ください。
Unity 2022以降では、iOSやAndroidを始め、SafariやGoogle Chromeなどのブラウザでの正常動作を確認しています(2023/7/22現在)
Unity 2021以前の環境では、ビルド後にiOSやAndroidなどの一部の環境で動画が再生されない不具合を確認済みです(後述)


この作品はユニティちゃんライセンス条項の元に提供されています
- Unity 2022.1.15f1
目次 非表示
前提条件
WebGLプラットフォームでUnityプロジェクトが開かれているものとします。
本記事では、次のようなQuadメッシュオブジェクトにVideoPlayerを適用して動画を再生できるようにしていきます。
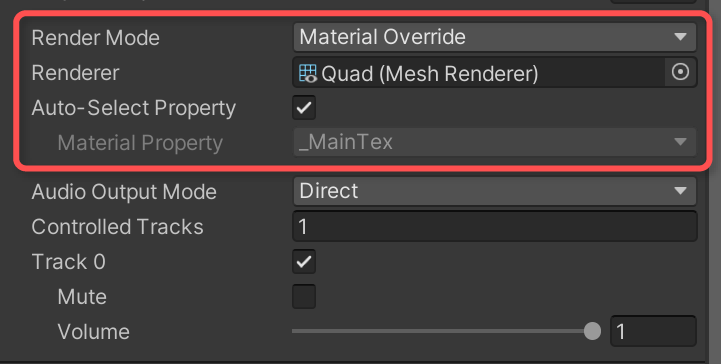
メッシュ等に描画したい場合、Video Playerの以下項目でマテリアルの描画先を設定しておきます。

設定項目の詳細は、以下マニュアルをご覧ください。
参考:Video Player コンポーネント – Unity マニュアル
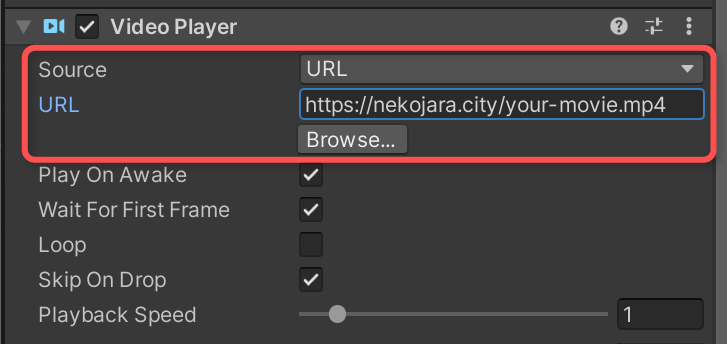
インスペクターから動画URLを設定する
インスペクターからURLを設定する場合、Video PlayerコンポーネントのSource項目にURL、その下のURL項目に動画ファイルのURLを指定します。

2つ目のURL項目には、ご自身でアップロードした動画ファイル等のURLを指定します。
実行結果
存在する動画のURLを指定すると、指定されたURLの動画が再生されるようになります。
スクリプトからURLを設定して再生する
スクリプトから動的にURLを指定して動画再生したい場合、次のように該当するVideoPlayerコンポーネントのurlプロパティにURL文字列を指定します。
参考:Video.VideoPlayer-url – Unity スクリプトリファレンス
サンプルスクリプト
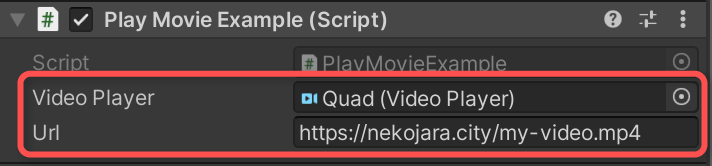
以下、指定されたURLを再生するサンプルスクリプトです。
上記をPlayMovieExample.csという名前でUnityプロジェクトに保存し、適当なオブジェクトにアタッチし、インスペクターより各種項目を設定すると昨日するようになります。

実行結果は1つ目の例と同様のため、割愛させていただきます。
StreamingAssetsフォルダに配置した動画を再生する
WebGL環境では、ビデオクリップ指定の動画を再生できませんが、Streaming Assetsの動画をURLとして指定する形なら可能です。
WebGL実行環境では、アプリURLと同階層にStreamingAssetsフォルダを配置する形になります。StreamingAssetsフォルダが使用不可なサーバー環境では実施できない手順のためご注意ください。
以下、Streaming Assets経由で動画再生させる手順です。
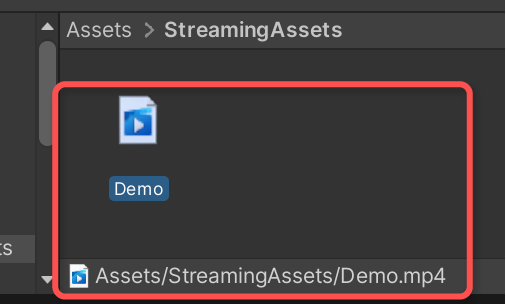
動画ファイルをStreamingAssetsフォルダ配下に置く
UnityプロジェクトのStreamingAssetsフォルダ配下に動画ファイルを配置します。StreamingAssetsフォルダが存在しない場合は作成してください。

スクリプトの実装
Streaming Assetsの動画ファイルを再生するためのスクリプトを実装します。
以下、実装例です。
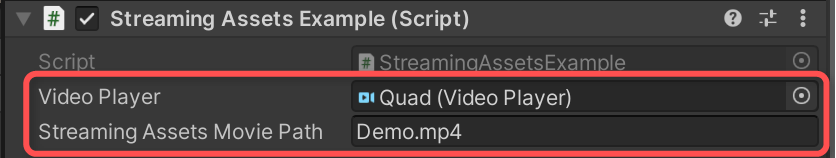
上記スクリプトをStreamingAssetsExample.csという名前でUnityプロジェクトに保存し、インスペクターより各種設定を行います。

Streaming Assets Movie Path項目には、StreamingAssetsフォルダより下のパスを設定してください。
ここまでの手順を成功させると動画が再生されるようになります。
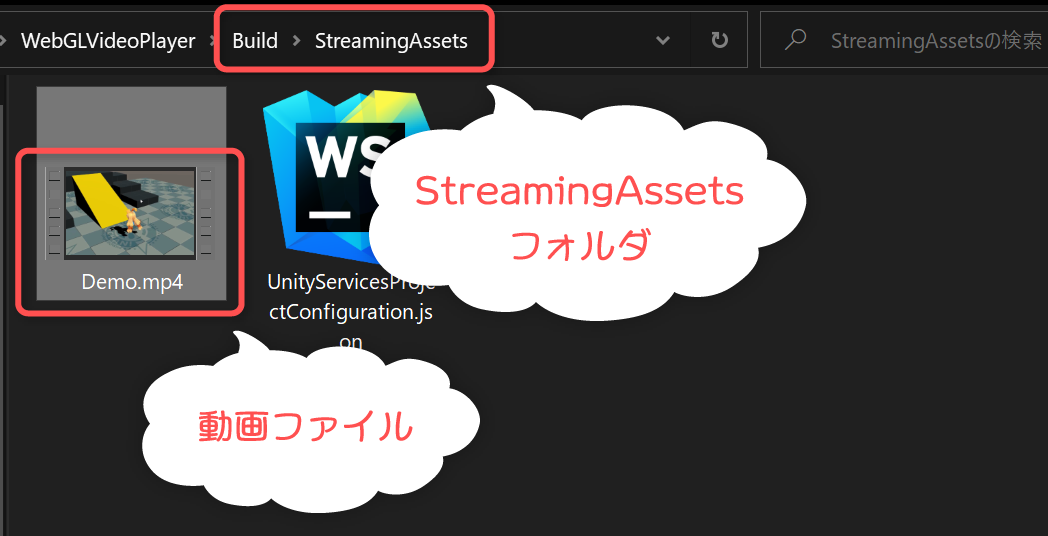
WebGLとしてビルドすると、Streaming Assetsファイルは1つのStreamingAssetsフォルダ配下にまとめられるようになります。

WebGL環境でサポートされる動画形式
ここまで解説した例では、MP4形式の動画を再生していました。これ以外の形式もブラウザによっては再生可能です。
例えば、より軽量なWebM形式はIEとOpera miniを除くブラウザで再生可能です。
参考:WebM video format | Can I use… Support tables for HTML5, CSS3, etc
実際にWebM動画を扱う際は、サポートされていないブラウザを考慮してフォールバックの仕組みを実装するのが望ましいでしょう。
フォールバック再生する方法は以下で詳しく解説しています。
VP9コーデックのWebM動画はUnityエディタ上では扱えないことにご注意ください。ただし、ビルド後では問題なく再生可能です(非対応ブラウザを除く)。Unityエディタ上でWebM形式動画を再生するためには、VP8コーデックである必要があります。
スマートフォン環境での再生について
Unity 2021以前では、スマートフォン端末からVideoPlayerの動画が正しく再生されない不具合を確認しました。
Unity 2022.1.0f1以降では正常に再生されることを確認済みです。
以下、検証OSおよびブラウザの動作検証結果です。動画はAAC音声付きのMP4ファイルとしました。
| Chrome | Firefox | Safari | Edge | |
| iOS 16.5.1 | 再生されない | 再生されない | 再生されない | – |
| Android 13 | 自動再生されない | 自動再生されない | – | – |
| Windows 10 | 〇 | 〇 | – | 〇 |
| macOS Ventura 13.4 | 〇 | 〇 | 〇 | 〇 |
| Chrome | Firefox | Safari | Edge | |
| iOS 16.5.1 | 〇 | 〇 | 〇 | – |
| Android 13 | 〇 | 〇 | – | – |
| Windows 10 | 〇 | 〇 | – | 〇 |
| macOS Ventura 13.4 | 〇 | 〇 | 〇 | 〇 |
この結果より、VideoPlayerを含むWebGLコンテンツを開発する場合、Unity 2022以降が良いでしょう。ただし、ブラウザの種類やバージョンによっては正常動作しない可能性もあるため、対象ブラウザで動作テストすることを強く推奨します。
VideoPlayerの内部実装について
内部的には<video>タグを作成して動画再生を実現しているようです。
内部実装は次のソースから閲覧できるようです。
この実装によると、Unity 2022.1以降では次のコードのように<video>タグにmutedとplaysinline属性が付与されており、iOS環境での再生に対する修正が行われていることが確認できます。
以下、該当部分の抜粋です。
さいごに
WebGLプラットフォームでVideo Playerから動画再生するためには、動画ファイルのURLを指定する必要があることを解説しました。
WebGLにおけるVideo Playerは、古いUnityバージョンでは特定環境のブラウザでは正常動作しないといった不具合があり、Unityバージョンと環境、ブラウザに注意する必要があります。
Streaming Assetsが使えない環境では、別のストレージサーバー等で動画ファイルを管理する必要があります。