スマホから文字を入力するときに表示するキーボードを指定したい場合はどうすれば良いの?


Input FieldならContent TypeとKeyboard Typeの設定から可能だわ。
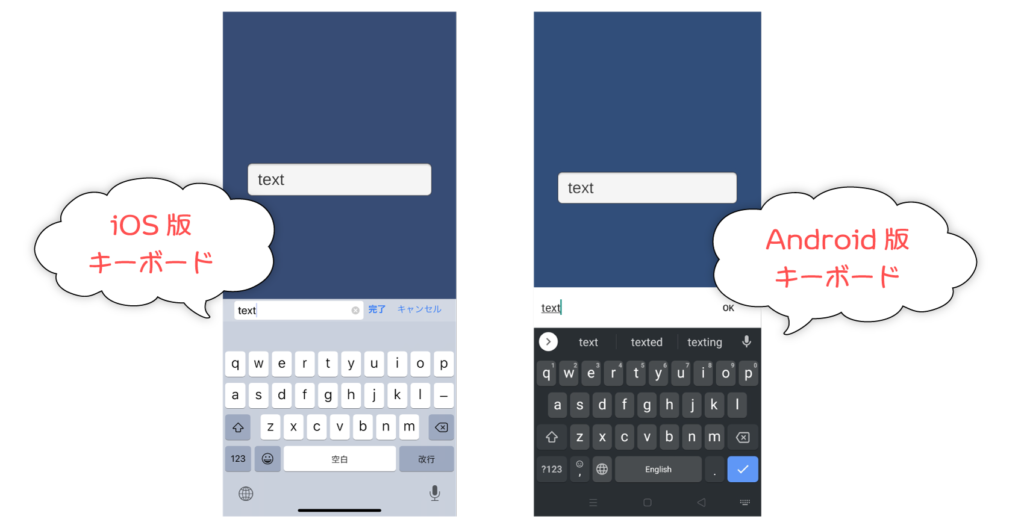
Unityの標準UIのInput Fieldで文字入力するとき、iOSやAndroidなどのモバイル環境では次のようなキーボードが表示されます。

キーボードにはいくつか種類があり、設定で自由に変更可能です。
例えば数字入力なら次のような数字入力用のパッドを表示するのが望ましいでしょう。

本記事では、このようなInput Fieldで用途に適したキーボードを指定する方法について解説していきます。
- Unity 2022.1.16f1
- Unity UI 1.0.0
- TextMesh Pro 3.0.6
目次 非表示
前提条件
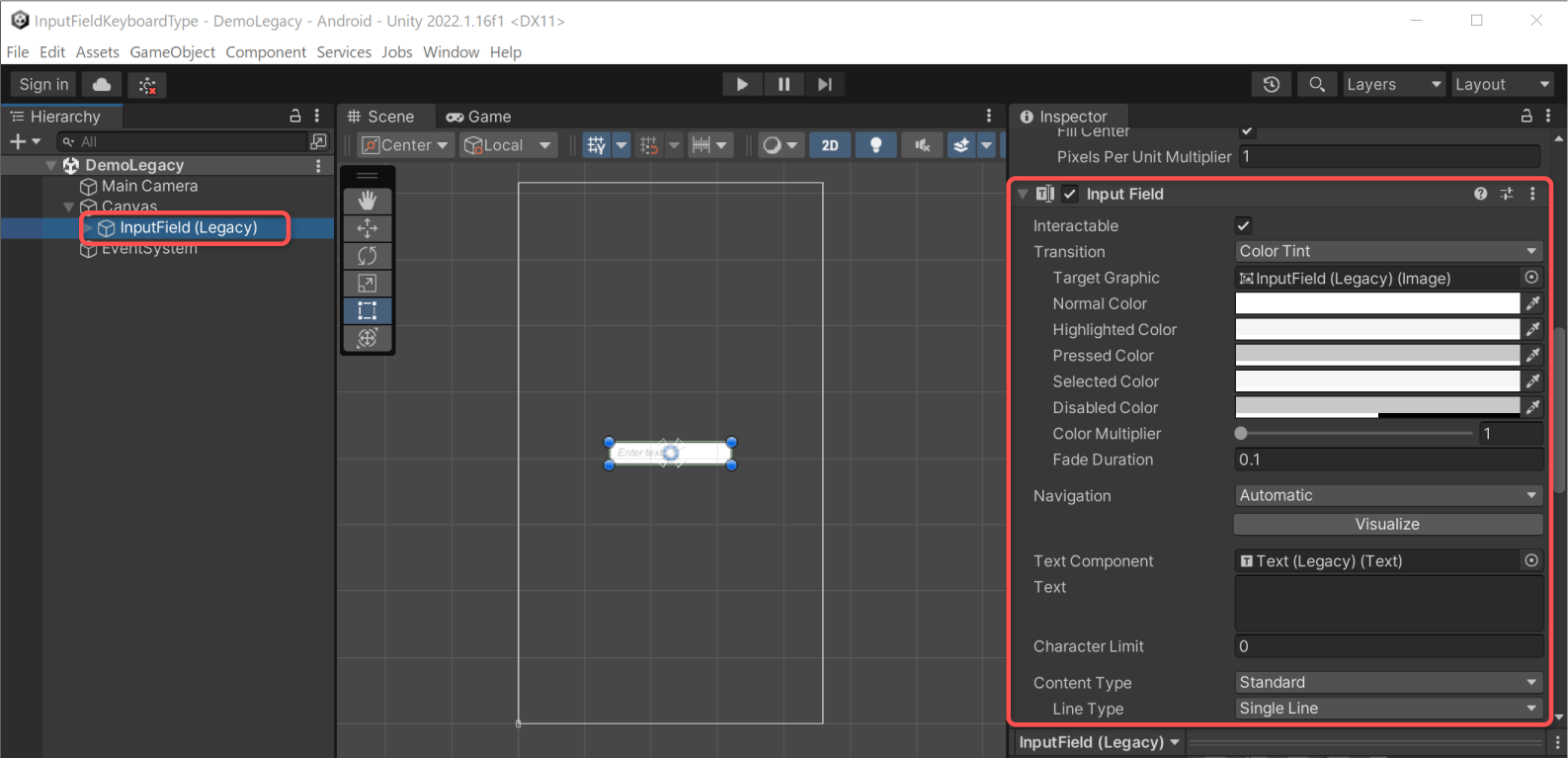
予めCanvasにInput Fieldが配置されているものとします。

本記事ではTextMesh Pro版のInput Fieldを例にとって解説しますが、レガシー版Input Fieldでも同様の手順で実施可能です。

キーボードの種類の指定方法
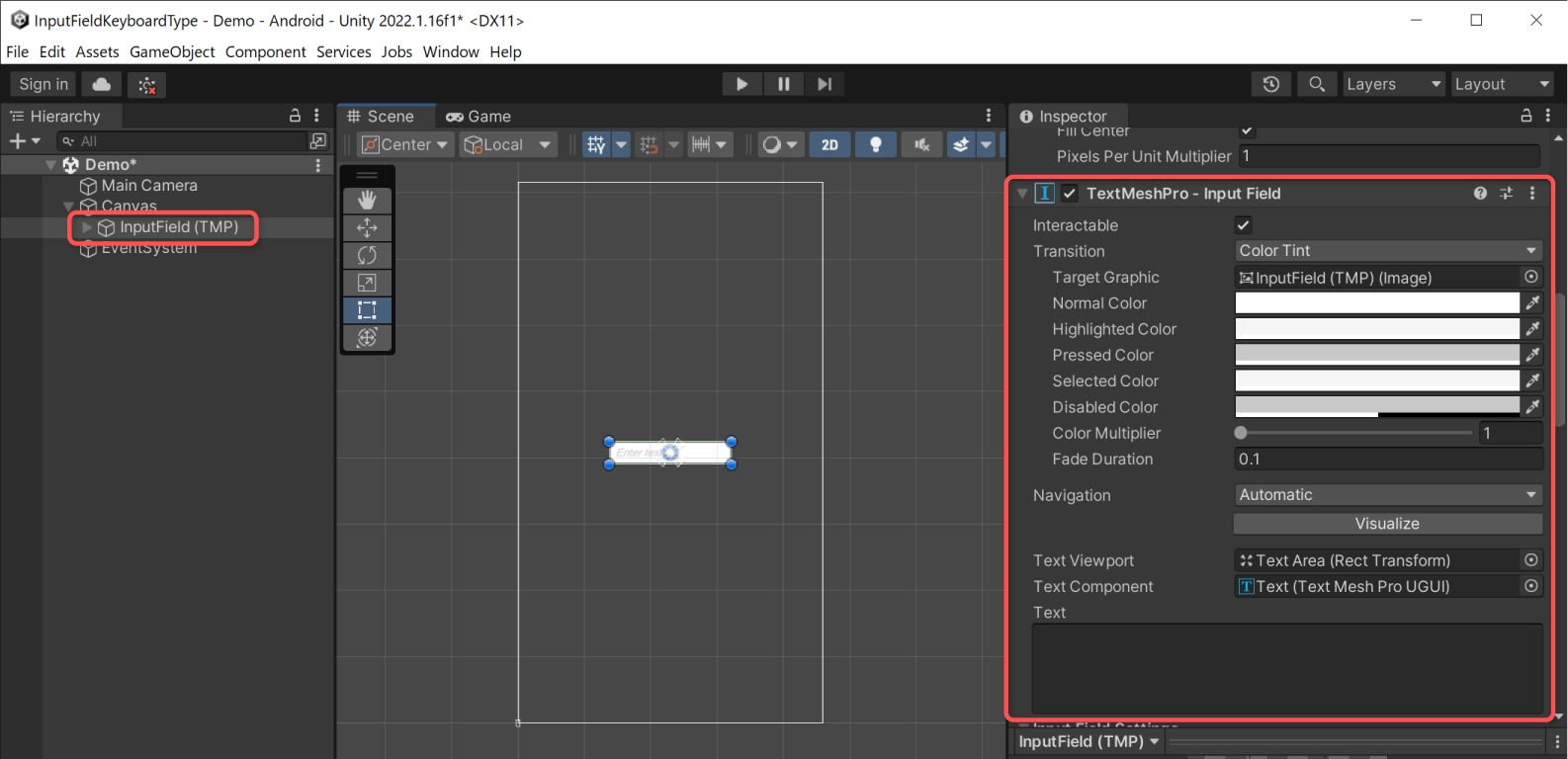
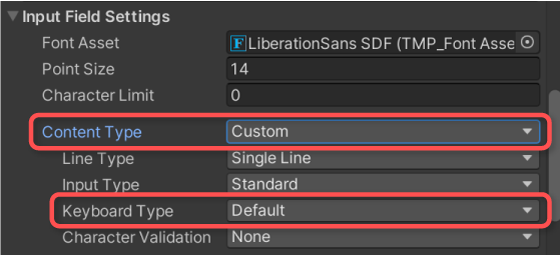
TextMesh Pro – Input Field(レガシー版はInput Field)コンポーネントのContent Type項目をCustomにすると、Keyboard Typeから具体的なキーボードを指定できます。

Content TypeにCustom以外が指定された場合、内部的には相応しいKeyboard Typeの値が自動的にセットされます。セットされる値は後述します。
各種キーボードの挙動
Keyboard Typeの設定によって、実機上でどのようなキーボードが表示されるかを一通り示します。
設定値の内容は以下リファレンスページより閲覧可能です。
参考:TouchScreenKeyboardType – Unity スクリプトリファレンス
本記事で示す動作結果は、プラットフォームやOSバージョンによってUIや挙動が異なってくる可能性があるため、あくまでも参考程度に留めていただければと思います。
- iOS 15.6
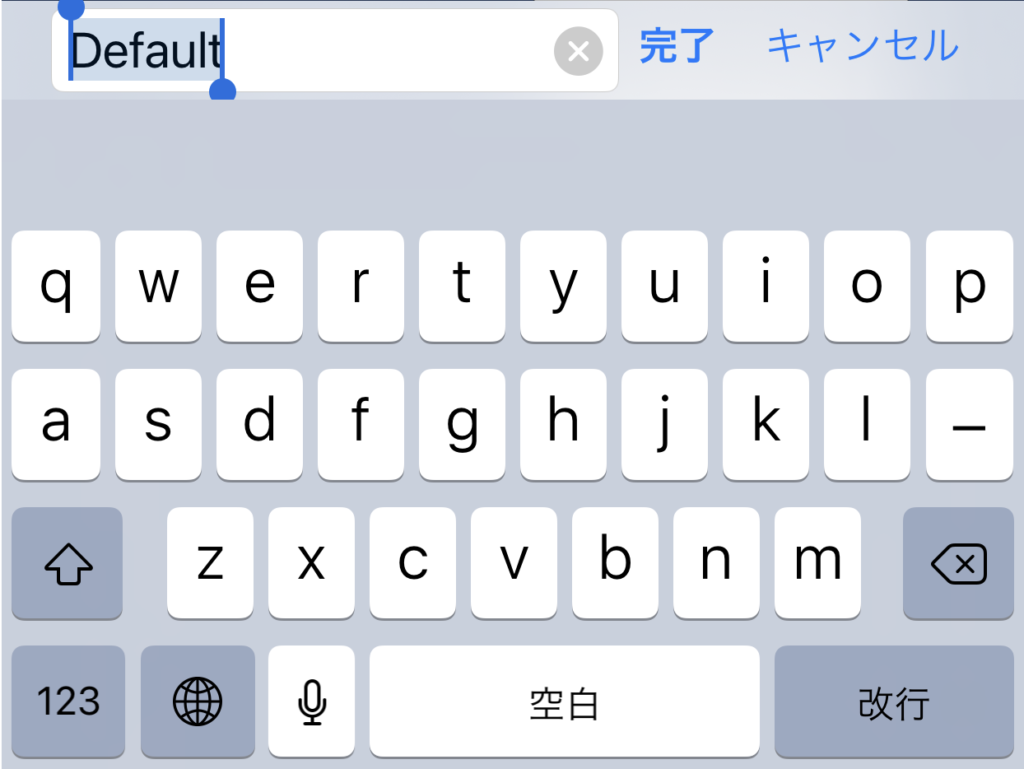
Default
プラットフォームのデフォルト設定のキーボードを表示します。

ASCII Capable
標準的なASCII文字のキーボードを表示します。

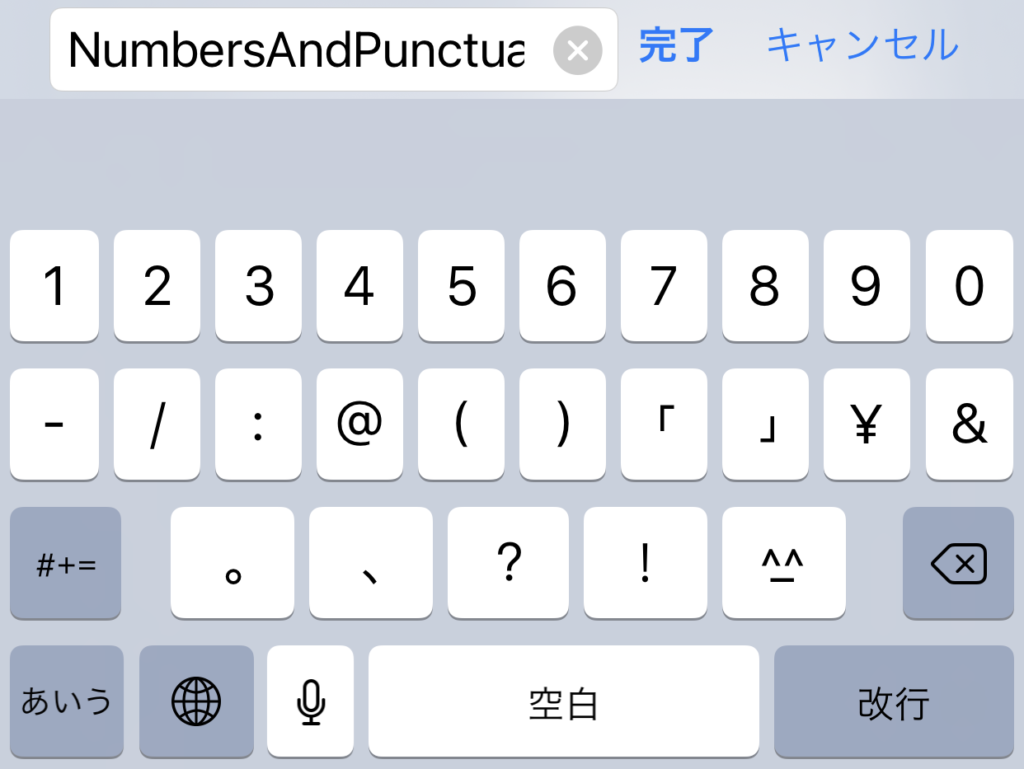
Numbers And Punctuation
数字と記号のキーボードを表示します。

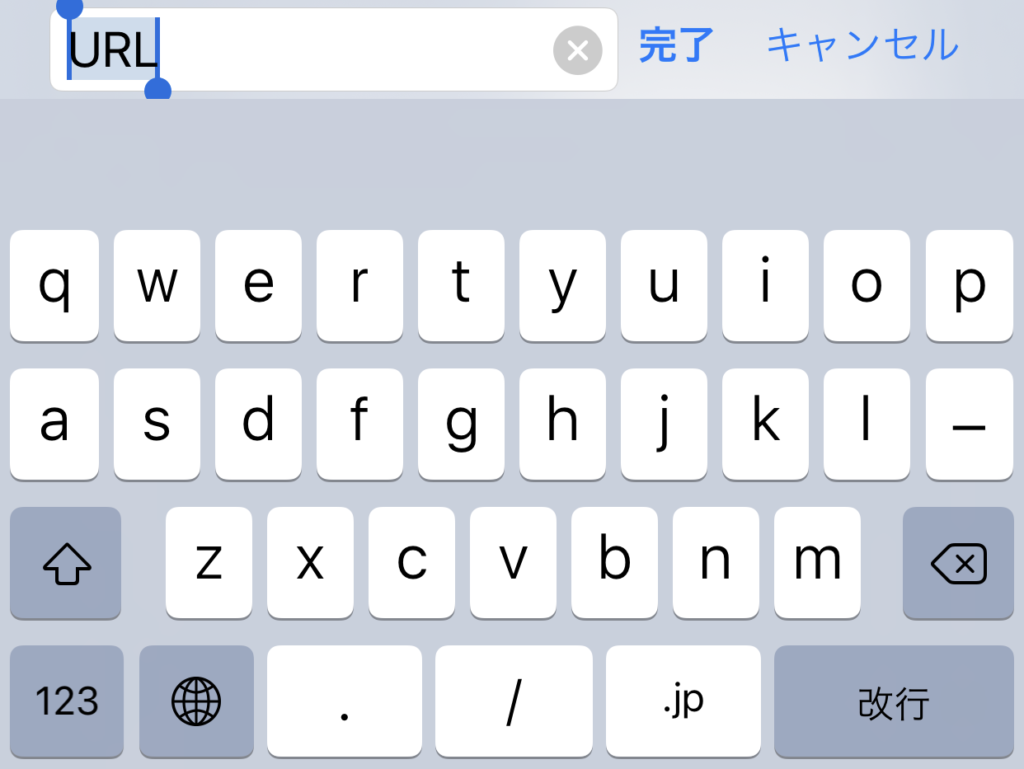
URL
URL入力に適したキーボードを表示します。ピリオド「.」や、スラッシュ「/」、TLDなどのキーがあります。

Number Pad
標準的な数字入力用のキーボードを表示します。

Phone Pad
電話番号の入力用キーボードを表示します。

Name Phone Pad
英数字入力用のキーボードを表示します。

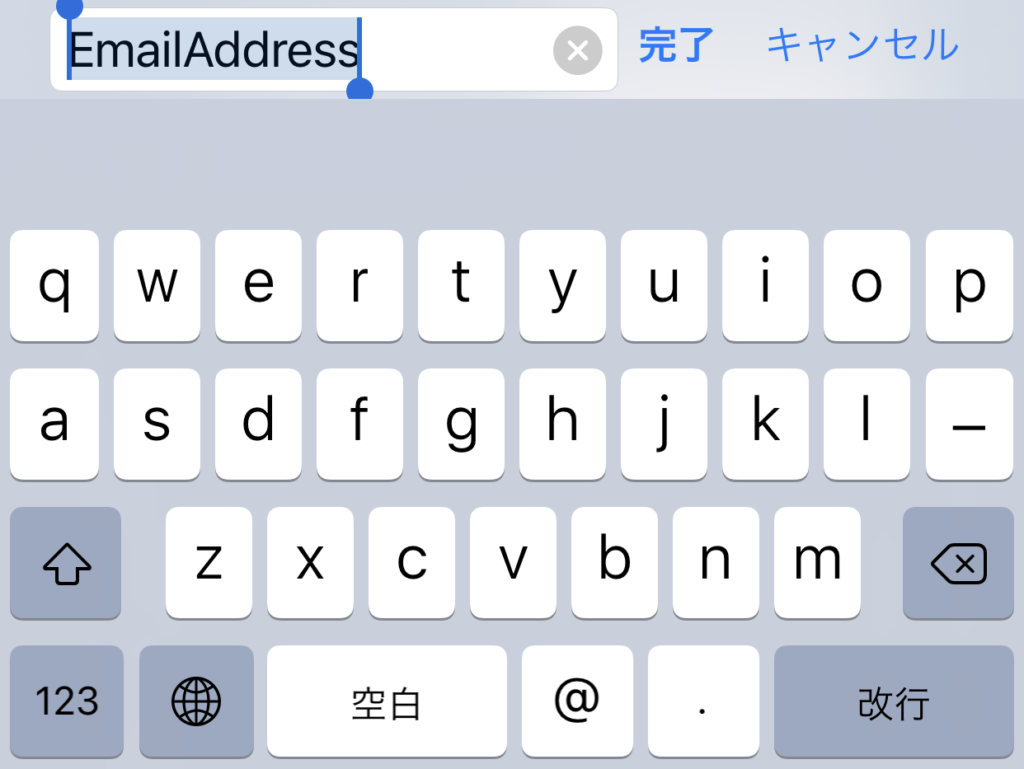
Email Address
E-mailアドレス入力用のキーボードを表示します。「@」キーが押しやすい位置にあります。

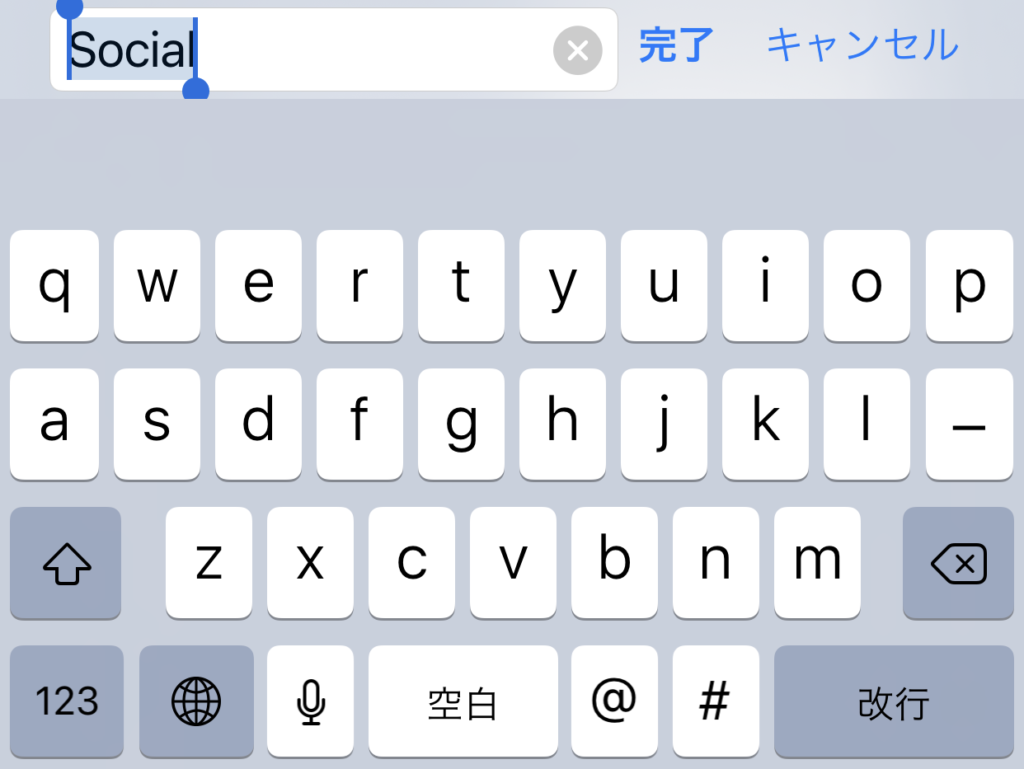
Social
Twitterなどのソーシャルメディアの入力に適したキーボードを表示します。メンション「@」やハッシュタグ「#」キーが押しやすい位置にあります。

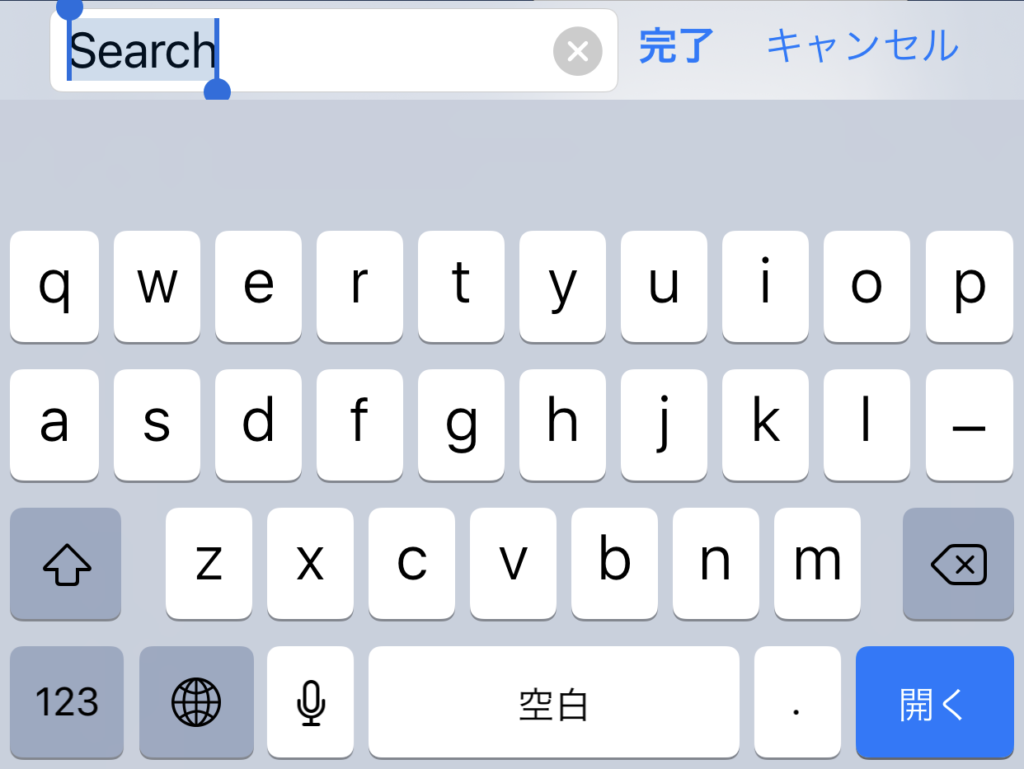
Search
単語検索に適したキーボードを表示します。ピリオド「.」が押しやすい位置にあります。

Decimal Pad
数字と小数点のキーボードを表示します。

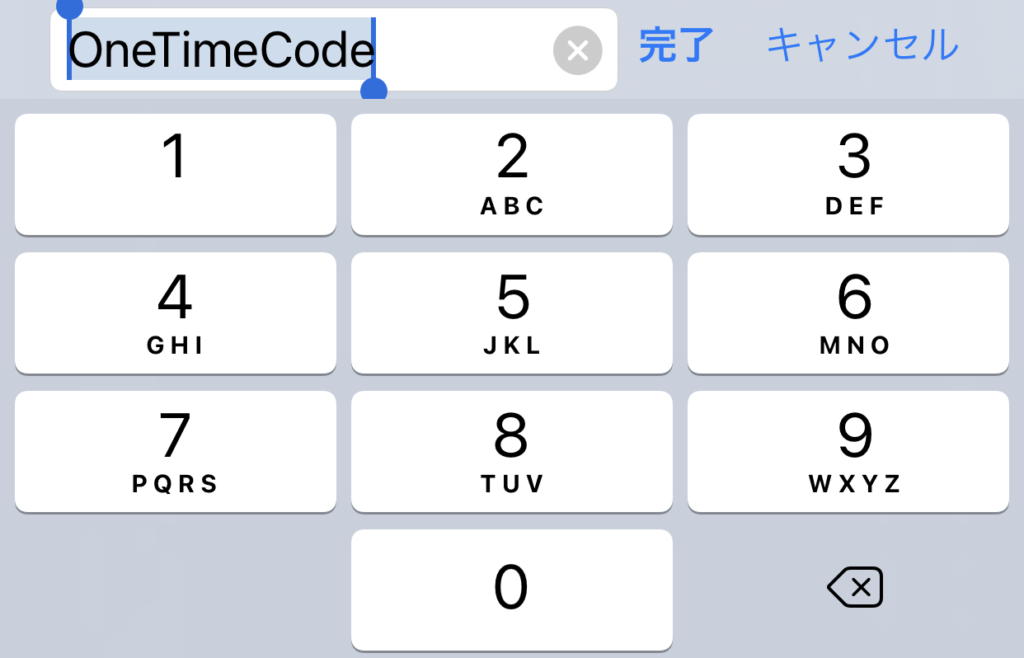
One Time Code
PINコードなどの入力に適したキーボードを表示します。標準的な数字入力キーボードと基本的に一緒です。

Content TypeにCustom以外が指定されたときの挙動
Input FieldのContent Type項目にCustom以外が指定された場合、相応しいKeyboard Typeが自動的に設定されます。
設定値は次のようになります。
| Content Type値 | TextMesh Pro – Input Field | Input Field(Legacy) |
| Standard | Default | Default |
| Autocorrected | Default | Default |
| Integer Number | Number Pad | Number Pad |
| Decimal Number | Numbers And Punctuation | Numbers And Punctuation |
| Alphanumeric | ASCII Capable | ASCII Capable |
| Name | Default | Name Phone Pad |
| Email Address | Email Address | Email Address |
| Password | Default | Default |
| Pin | Number Pad | Number Pad |
Content TypeがNameの時だけTextMesh Pro版とレガシー版で異なるようです。
さいごに
Input Fieldのモバイル向けキーボードは、Input FieldのKeyboard Type項目から設定可能です。
Content Type項目にCustom以外が指定されている場合はKeyboard Typeが自動的に設定されるため、特別に意識する必要はありません。
参考にしていただければ幸いです。