Cinemachineで複数のUnityカメラを扱う事って可能なの~?


少々面倒だけど可能だわ。複数のCinemachine BrainとUnityカメラとレイヤーを使う必要があるの。
複数カメラをCinemachineで制御する方法の紹介です。
結論を述べると、Cinemachine Brainがアタッチされたカメラを必要な数だけシーンに配置し、カメラのCulling Maskとバーチャルカメラのレイヤーを設定することで実現できます。
これらの手順は公式リファレンスにも記載されています。
参考:複数の Unity カメラ | Cinemachine | 2.6.0
本記事では、具体例を示しながら、Cinemachineで複数カメラを動かす方法について解説していきます。


この作品はユニティちゃんライセンス条項の元に提供されています
- Unity2021.1.14f1
- Cinemachine2.7.4
複数カメラを独立制御させる仕組み
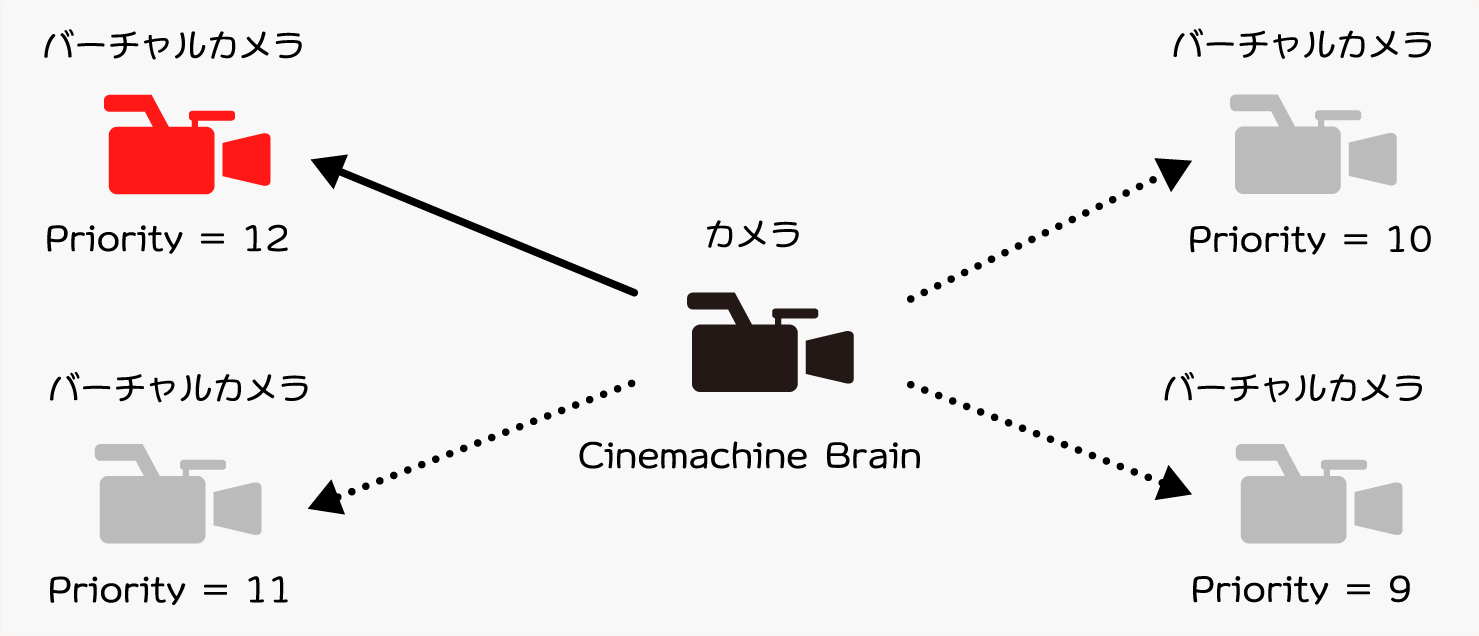
通常、Cinemachineはシーン上に配置されているすべてのバーチャルカメラから最も優先度の高いものを選択して制御します。カメラワークの制御はCinemachine Brainが担っています。

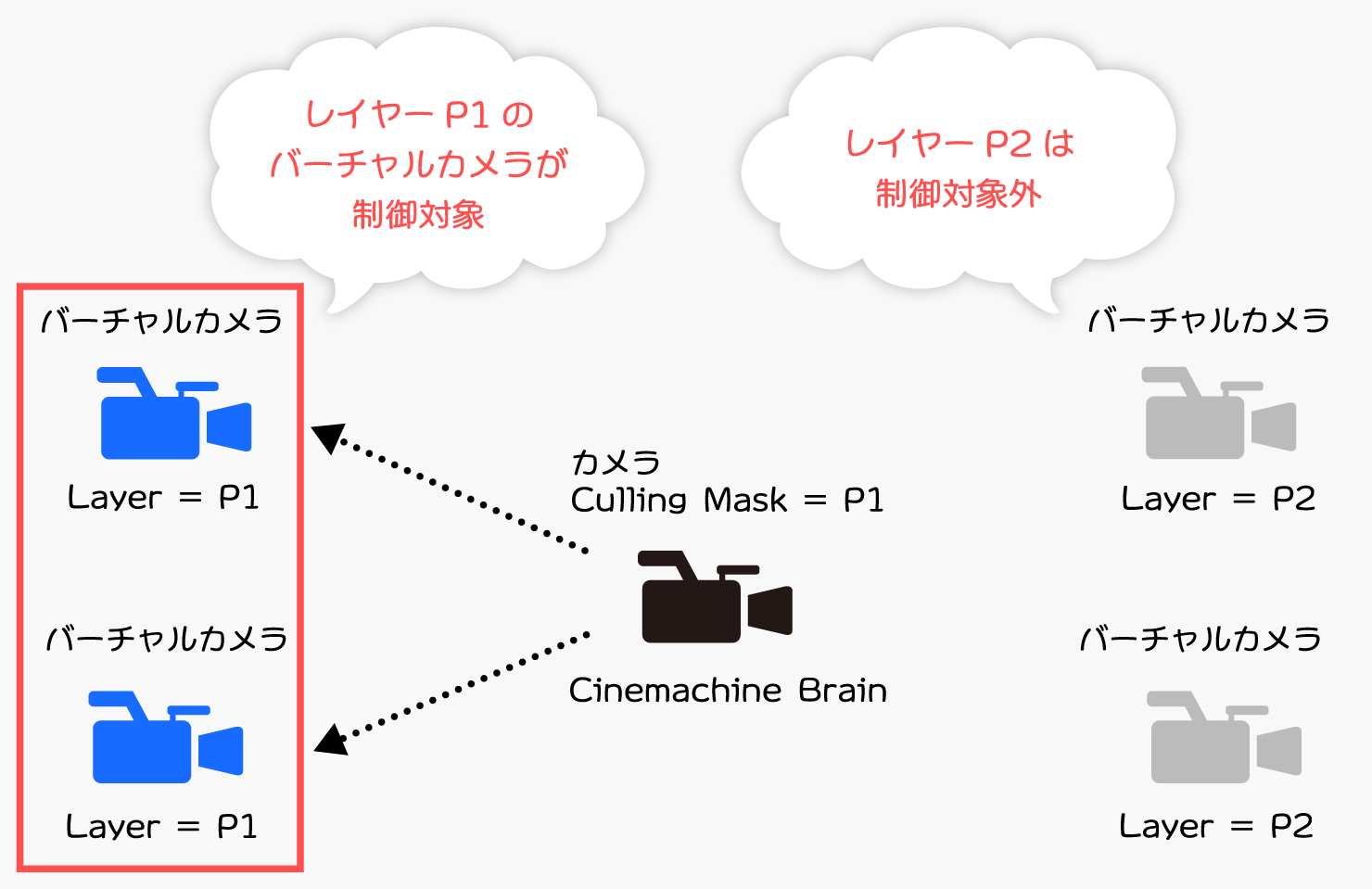
ただし、制御対象のバーチャルカメラは、カメラのCulling Maskで設定されている対象レイヤーのものに限ります。
例えば、カメラのCulling MaskにレイヤーP1が設定され、レイヤーP2が設定されていない場合、レイヤーP2のバーチャルカメラは制御の対象外となります。

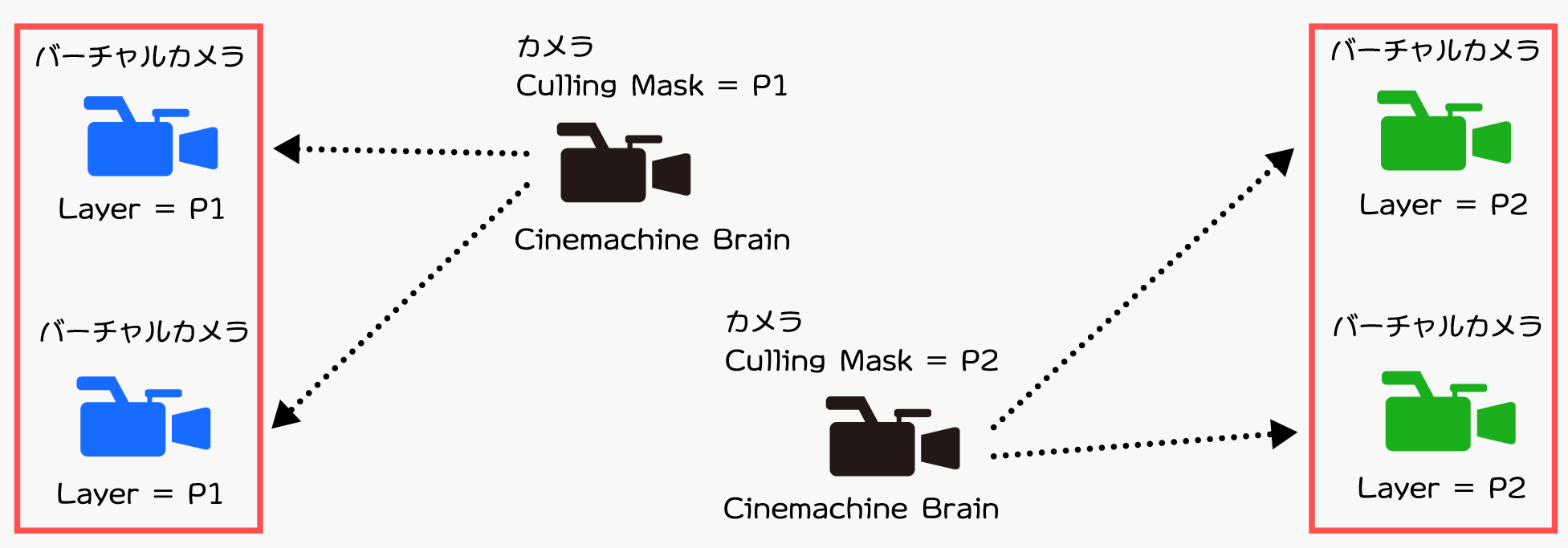
ここにもう一つのカメラとCinemachine Brainを配置して、Culling MaskにレイヤーP1は設定せず、レイヤーP2を設定すると、こちらはレイヤーP1のバーチャルカメラが制御対象から除外されます。

この仕組みを利用して、Cinemachineで複数カメラを独立制御させます。
複数カメラの設定手順
以下公式リファレンスに従い、複数カメラを適用する手順の解説に入ります。
参考:複数の Unity カメラ | Cinemachine | 2.6.0
専用レイヤーの作成
各カメラ専用のレイヤーを作成します。カメラ数だけレイヤーが必要になります。ここでは、2つのカメラを追加することを想定して、P1、P2という名前のレイヤーを追加することとします。
カメラの配置
シーンにカメラを必要な数だけ配置します。例では、2つカメラを配置することとします。
そして、それぞれのカメラにCinemachine Brainコンポーネントを追加します。
また、例ではそれぞれのカメラを画面分割して表示させることとします。カメラのViewPort Rectを調整して左側に1Pカメラ、右側に2Pカメラを表示するように設定します。
Culling Maskの設定
各カメラのCulling Maskのレイヤーを設定します。ここで重要になるのは、別カメラと重複しないレイヤーが設定されていることです。
例えば、カメラ1にはP1を含めP2を除外、カメラ2にはP2を含めP1を除外するといった具合です。
これで、カメラ1のCinemachine BrainはP1のバーチャルカメラを、カメラ2のCinemachine BrainはP2のバーチャルカメラを個別で制御できるようになります。
バーチャルカメラの配置
各カメラ用のバーチャルカメラをシーンに配置します。ここでは、それぞれのキャラクターを追従するバーチャルカメラを2つ配置することとします。
そして、バーチャルカメラオブジェクトのレイヤーを設定します。例えば、カメラ1用のバーチャルカメラにはP1、カメラ2用のバーチャルカメラにはP2を設定するといった具合です。
バーチャルカメラの設定内容は割愛します。例のようなキャラクターを追従させるカメラワークの詳細は、以下記事をご覧ください。
実行結果
ここまでの手順を実施してゲームをプレイすると、それぞれのカメラに対してバーチャルカメラが適用されるようになります。
もし、カメラが動かなかったり、意図せずに両方のカメラが同じ動きをしている場合は、カメラのCulling Maskとバーチャルカメラのレイヤーが正しく設定されていない可能性があります。
さいごに
本記事では、Cinemachineで複数のカメラを扱う方法について解説しました。
必要なカメラの数だけレイヤーを用意する必要がある点は面倒ですが、対戦ゲームのような画面分割では特定の画面にしか映らない演出なども考えられます。そのような場面では各々の画面毎のレイヤーがそのまま使えます。
画面分割の実現方法の詳細は以下で解説しています。併せて参考にしていただければ幸いです。