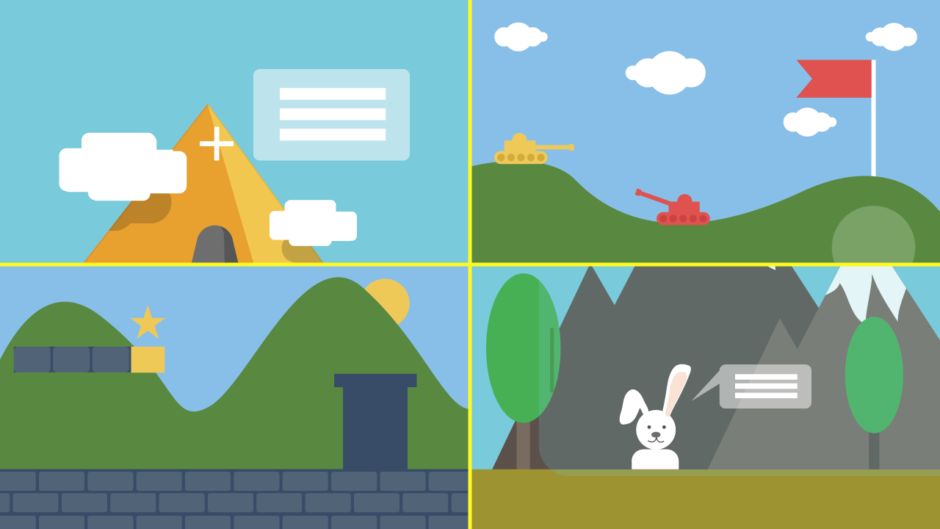
次のような対戦ゲームを作りたいけど、画面分割方法が分からないの~


複数のカメラを使い、各カメラのViewPort Rectの設定を行えば実現できるわ!
Unityカメラのカメラビューの描画領域は、カメラのインスペクターのViewPort Rect項目より自由に変更可能です。
初期設定では描画領域が画面全体に設定されていますが、画面数分のカメラを配置して、各々に異なる描画領域を設定することで画面分割を実現できます。
本記事では、複数人対戦ゲームでよく見かける画面分割の実現手順について解説していきます。各画面にUIを表示する方法もあわせて解説します。


この作品はユニティちゃんライセンス条項の元に提供されています
- Unity2020.3.11f1
目次 非表示
カメラビューの描画領域
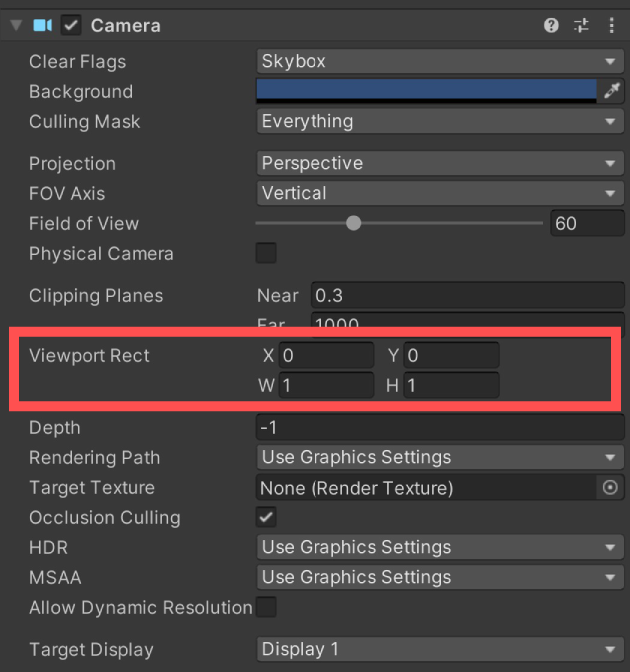
カメラビューは、カメラのインスペクター項目のViewPort Rectに指定された領域で描画されます。

参考:Camera コンポーネント – Unity マニュアル
これらの値を変更することで、任意の矩形領域に描画領域を変更することができます。
X、Yには描画領域の左下のXY座標、Wには描画領域の幅、Hには描画領域の高さを指定します。
これらのパラメータはビューポート座標で指定します。
ビューポート座標
ビューポート座標は、左下を原点(0, 0)、右上を(1, 1)とした座標系です。
例えばビューポート座標が(0.5, 0.5)なら、画面の中央となります。
ViewPort RectのW、Hはビューポート座標での幅、高さを指定します。
大きさ1で画面一つ分の長さとなります。
初期設定では(X, Y, W, H) = (0, 0, 1, 1)なので画面全体がカメラビューの描画領域になっています。
2画面分割の実現手順
描画領域の設定を変更できることが分かったため、ここからは2人対戦ゲームを想定して、2画面にそれぞれ異なるカメラビューを表示するように設定していきます。
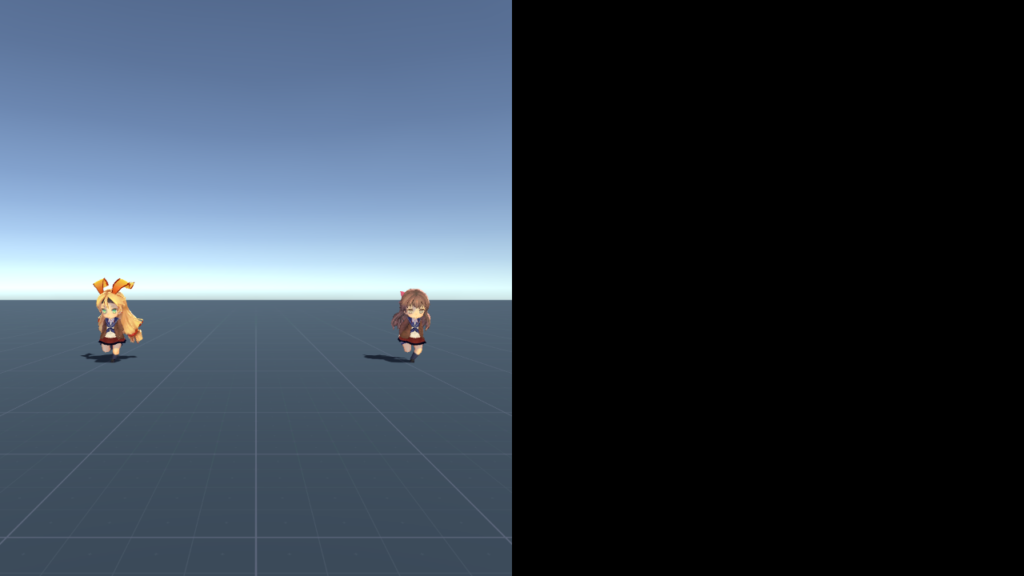
次のように1~2Pのカメラビューを表示することを想定します。

1Pのカメラビュー設定
まず、1Pのカメラビューを左上に表示するようにしていきましょう。
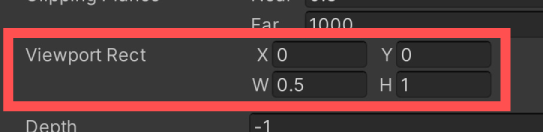
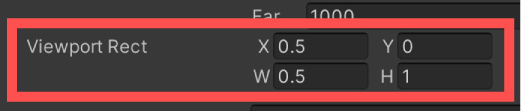
シーン上のカメラを選択し、インスペクターのViewPort Rectを(X, Y, W, H) = (0, 0, 0.5, 1)に設定します。

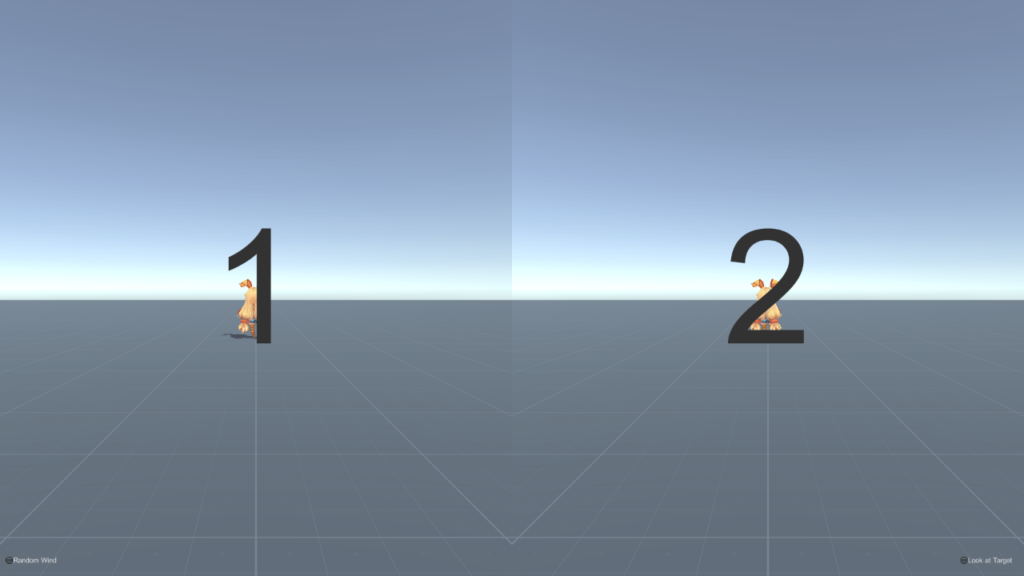
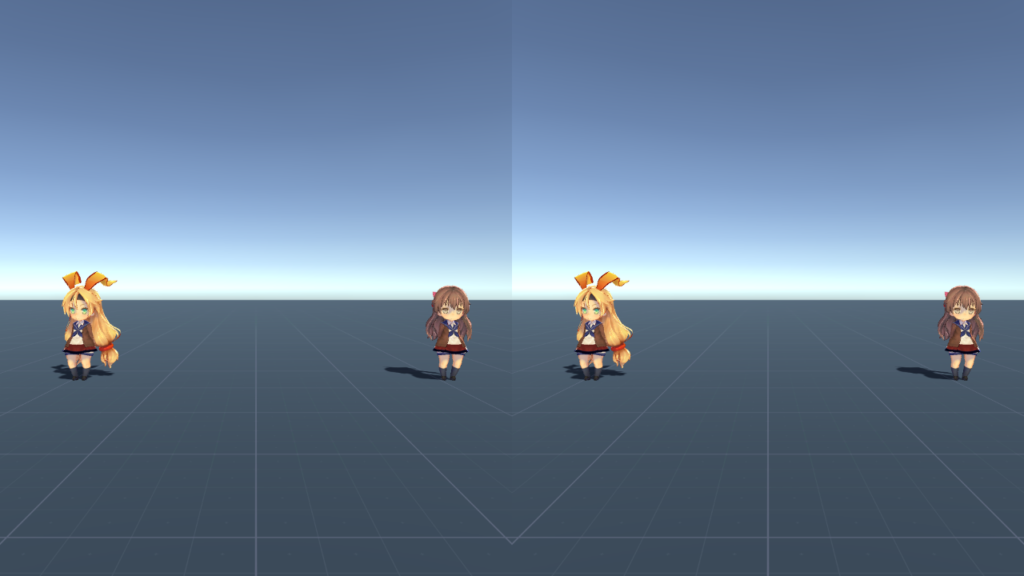
上記の通りにViewPort Rectを設定すると、次のように左半分のみにカメラビューが描画されます。

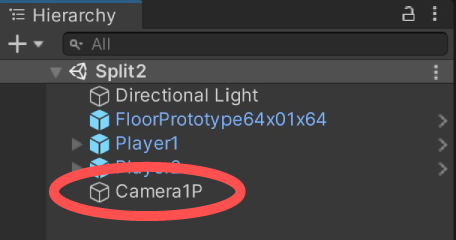
また、どのプレイヤーのカメラか分かるようにカメラオブジェクトの名称を変えておくと良いでしょう。
例ではCamera1Pとしました。

2Pのカメラビュー設定
2Pカメラも1Pカメラと同じ要領でViewPort Rectを設定します。
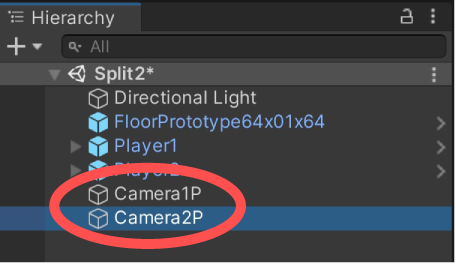
まず、Camera1Pをコピーして、Camera2Pなど分かりやすい名前にリネームします。

そして、Camera2PのViewPort Rectを(X, Y, W, H) = (0.5, 0, 0.5, 1)に設定します。

これで、左右に分割されたカメラビューが表示されれば成功です。



各カメラビューが重ならないようにViewPort Rectを設定すれば画面分割ができるんだね~


そう、今回は2分割を例に出したけど、4分割やそれ以外のパターンも基本的にこの要領で実現できるわ。
次は4分割画面の実現手順について解説します。
4画面分割の実現手順
4画面分割も2画面分割と同じ要領で実現できます。4画面にそれぞれ異なるカメラビューを表示するように設定すれば良いです。
1~4Pのカメラビュー設定
まず、カメラを4つシーンに配置して、分かりやすい名前にリネームしておきます。

そして、各カメラのViewPort Rectを設定します。
設定値は1~4Pまとめると次のようになります。
| X | Y | W | H | |
| 1P | 0 | 0.5 | 0.5 | 0.5 |
| 2P | 0.5 | 0.5 | 0.5 | 0.5 |
| 3P | 0 | 0 | 0.5 | 0.5 |
| 4P | 0.5 | 0 | 0.5 | 0.5 |
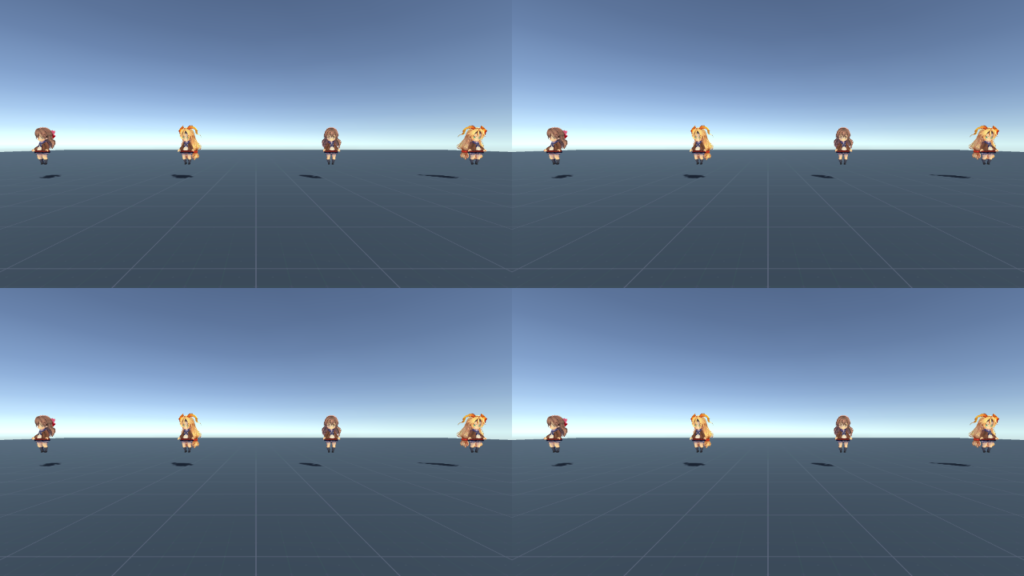
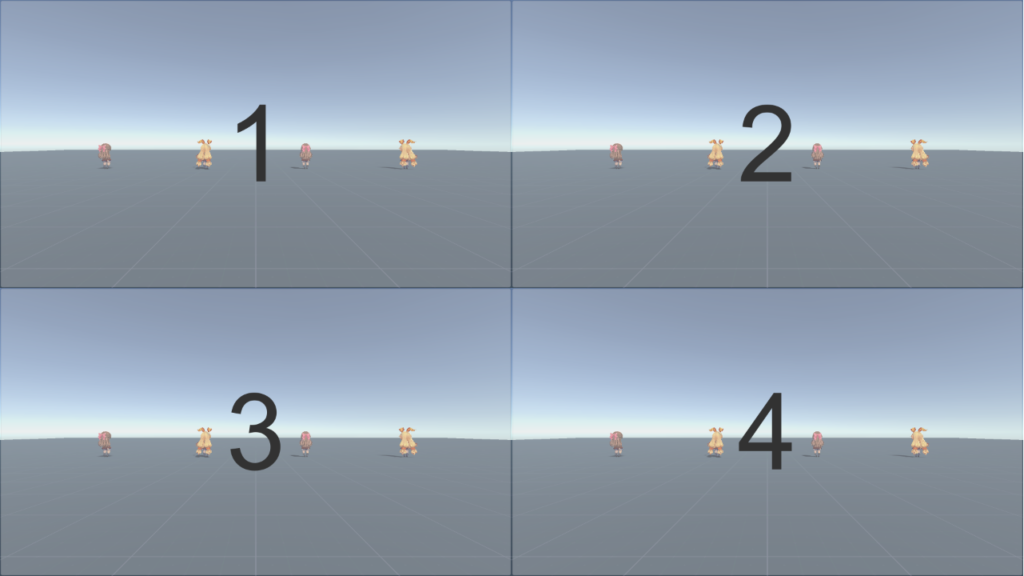
これで各カメラビューが4分割された表示されれば成功です。

各画面にUIを表示する
分割表示した各カメラビューにUIを表示する手順の解説です。
UI表示にはuGUIを用いることとし、先の4分割画面にUIを表示するのを例として解説を進めます。
実装方法は一通りではありませんが、UIをオーバーレイ表示し、各画面ごとに子キャンバスを設けてこの中にUIを配置していけば実現できます。
子キャンバスにする理由は、UIが更新された時にキャンバス全体の再計算を抑え(子キャンバス内のみの再計算にして)、処理負荷を軽減できるメリットがあるためです。
Canvasの作成
UIを表示するためのCanvasをシーンに配置します。
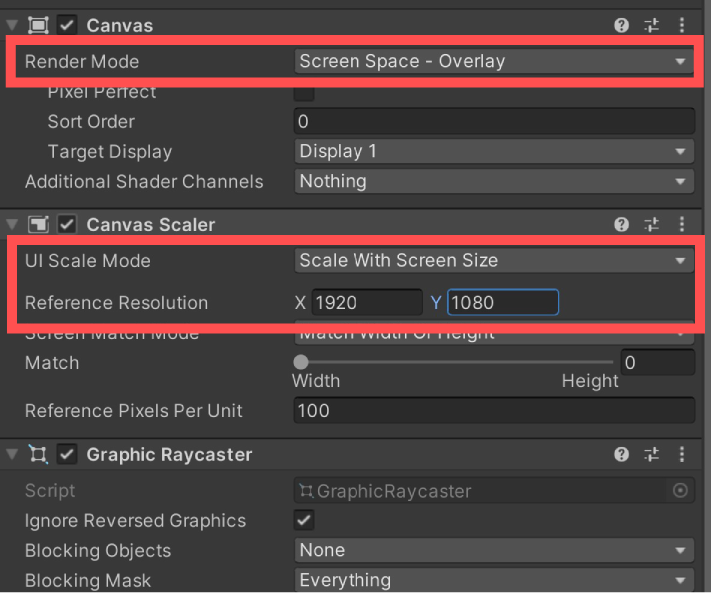
そして、必要に応じてCanvasの設定を行います。
例では3Dゲームを想定してUIを表示したいため、CanvasのRender ModeをScreen Space – Overrayに設定することとして解説を進めます。
また、任意の解像度のディスプレイに対して表示が崩れないように設定するため、Canvas ScalerのUI Scale ModeをScale With Screen Sizeに設定し、Reference ResolutionのX、Yに解像度を設定することとします。

1PのCanvas設定
まず、画面左上に1P用のCanvasを配置してみましょう。
1P用のCanvasは先ほど作成したCanvasの子要素として配置します。
Canvasの名前はCanvas1Pとしました。

次に、キャンバス内にUI要素を配置していきます。
ここでは、キャンバス全体を覆う半透明パネルを配置して、プレイヤー識別用の数字を配置する事にします。必ずしも例の通りする必要はなく、お好みのUI配置にしてください。
そして、キャンバス領域が左上になるようにCanvas1PのRectTransformを調整します。
次の動画のように、Anchorsの値を編集してからLeft, Top, Right, Bottomの値を0にすると、簡単に左上の領域に設定できます。
2~4PのCanvas設定
同じ要領で他画面のCanvasも設定していきます。
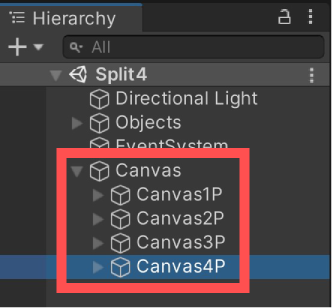
先ほど作成した1P用のCanvasを2~4P用にコピーし、リネームしておきます。

1Pのキャンバスと同様にRectTransformのAnchorsとLeft, Top, Right, Bottomを設定しましょう。
最後に、各画面のUI表示(数字)を整えて完了です。

さいごに
対戦ゲームのような画面分割は、Unity標準のカメラだけで実現できます。
分割画面の設定をするだけならスクリプトは必要ありません。
UIの配置は多少面倒ではありますが、画面のアスペクト比や解像度に気を付けるべき点は、通常のUIを配置する時と一緒です。
この仕組みを応用すると、ピクチャー・イン・ピクチャーのような表示も可能です。
カメラのDepth値を手前の画面が高くなるように設定することで、画面の前後関係を表現できます。
ご参考にしていただければ嬉しいです。