操作に反応して動くボタンの作り方を知りたいの…


uGUIのボタンで楽に作れるわ!アニメーションと連携する機能がサポートされているの。
ユーザー操作に反応してアニメーションするボタンの作り方の解説記事です。
本記事の手順を実施すると、次の動画のようなボタンが実装できます。
動画のボタンはuGUI標準のものを使用しています。アニメーション設定が非常に楽にできるのが特徴です。
本記事では、このようなアニメーションするボタンを実装する手順を解説していきます。
- Unity2021.2.3f1
目次 非表示
キャンバスの配置
何もないシーンからキャンバスを追加していくところから手順を進めるものとします。
既に実施済みの手順があれば、各自の判断でスキップして問題ありません。
Hierarchy左上の+ボタン(またはメニュートップのGameObject)から、UI > Canvasの順に選択し、キャンバスを配置します。
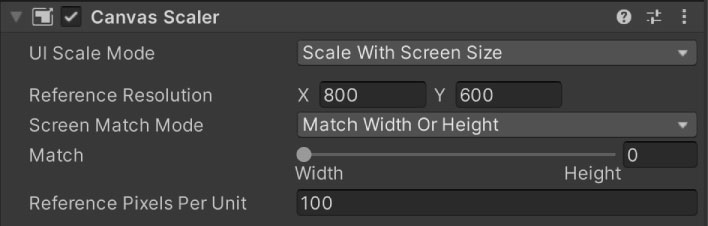
動画の例では、Canvas ScalerコンポーネントのUI Scale ModeをScale With Screen Sizeに設定しました。

ボタンの配置
HierarchyのCanvasオブジェクトを右クリックし、UI > Button – TextMeshProを選択してボタンを配置します。
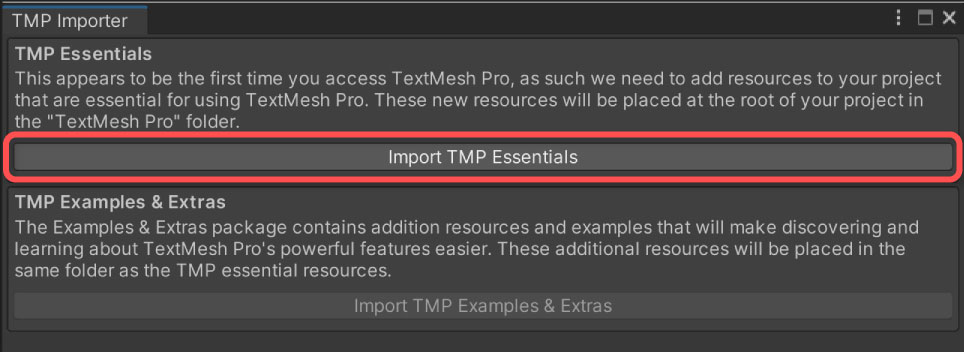
ボタンはTextMesh Pro版のものを使う前提で解説を進めます。TextMesh Proがインポートされていない場合、次のようなTMP Importerウィンドウが表示されるため、Import TMP EssentialsボタンをクリックしてTextMesh Proをインポートしてください。

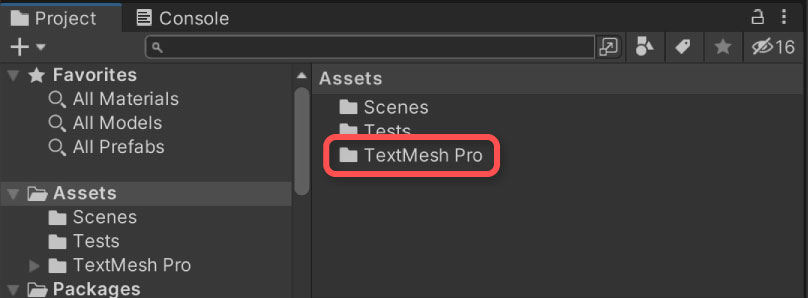
インポートが完了すると、Assetsフォルダ配下にTextMesh Proフォルダが作成されます。

アニメーションの準備
ButtonオブジェクトのButtonコンポーネントのTransitionをAnimationに変更します。
すると、ボタンアニメーションの設定項目に切り替わります。

このボタンアニメーションは、アニメーターと連携して動くようになっており、アニメーターコントローラーの作成と設定が必要になります。
このようなアニメーションの一連の設定は、ある程度自動化できます。
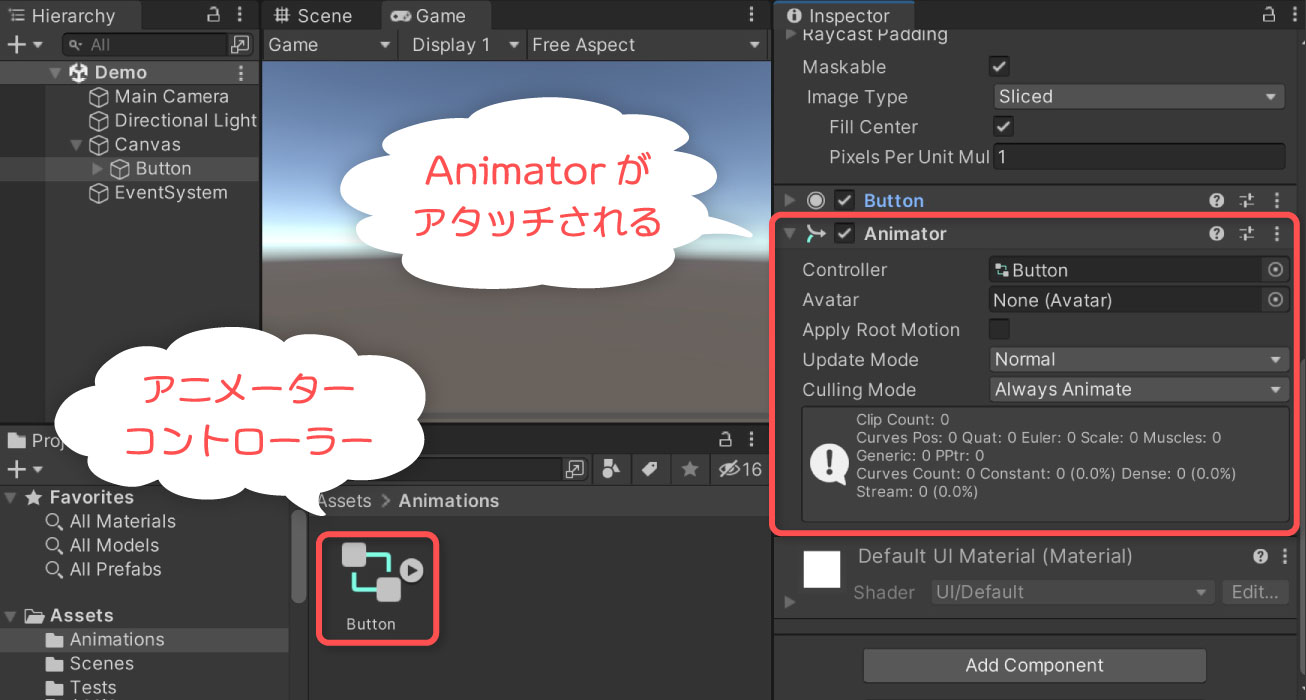
ButtonコンポーネントのAuto Generate Animationボタンをクリックし、アニメーターコントローラーの保存場所を指定して保存します。
すると、アニメーターコントローラーのテンプレートファイルが保存され、ButtonオブジェクトにはAnimatorコンポーネントがアタッチされます。

アニメーターコントローラーのファイルをダブルクリックして開くと、予め状態遷移が設定されたテンプレートが作成されていることが確認できます。
アニメーションの作成
ボタンにアニメーションをつけていきます。
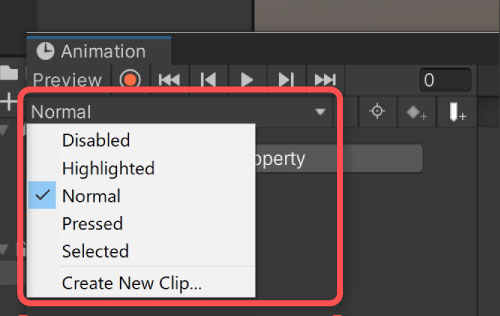
ボタンには次の5種類の状態があり、それぞれの状態に対してアニメーションが設定できるようになっています。
- Normal – 通常
- Highlighted – ハイライトされている
- Pressed – 押されている
- Selected – 選択されている
- Disabled – 非活性になっている
本記事では、押されている時だけアニメーションさせるようにしたいと思います。
アニメーションウィンドウを開く
該当するアニメーターコントローラーの矢印マークをクリックして子(アニメーションクリップ)を展開し、適当な子を選択します。
すると、Animationウィンドウが開きます。
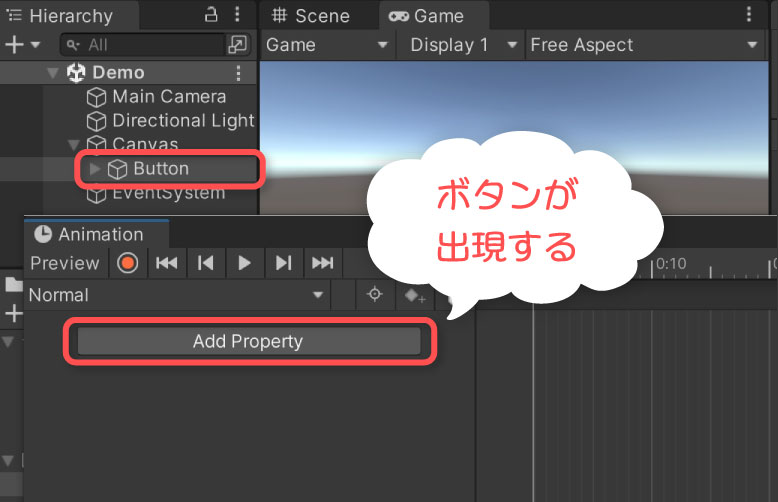
更に、Hierarchy上でButtonオブジェクトを選択した状態にしておきます。
すると、AnimationウィンドウでAdd Propertyボタンが表示されるようになります。表示されない場合は、先のButtonオブジェクトの選択手順をもう一度実施してください。

アニメーションクリップの定義
ボタンアニメーションクリップで動きを定義していきます。本記事では、押されているとき(Pressed状態)にボタンを拡大するような動きを入れるものとします。
まず、ボタンの状態に対応したものをAnimationウィンドウ左上のドロップダウンリストから選択します。

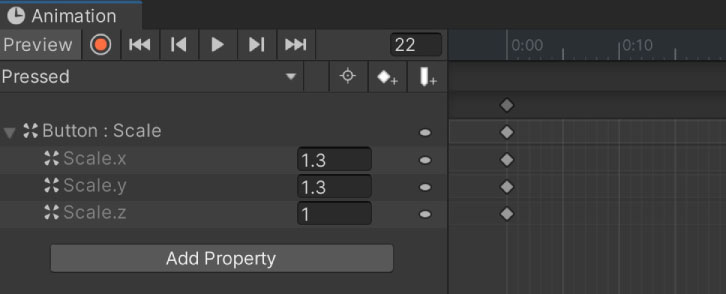
拡大縮小や移動などのアニメーションはAdd Propertyボタンから追加できます。動画を参考にお好みのアニメーションを作成してください。
例では、Pressed(押されている状態)のときにスケールを1.3倍するようにしました。

実行結果
ボタンを押している間だけボタンが拡大するようになりました。
トランジション時間の調整
自動生成されるボタンのアニメーションコントローラーは、初期設定では0.25秒かけて状態遷移するようになっています。必要に応じてこの時間を調整します。
例えば、ボタンが切り替わる動きを早くしたい場合は、この時間を短くすればOKです。
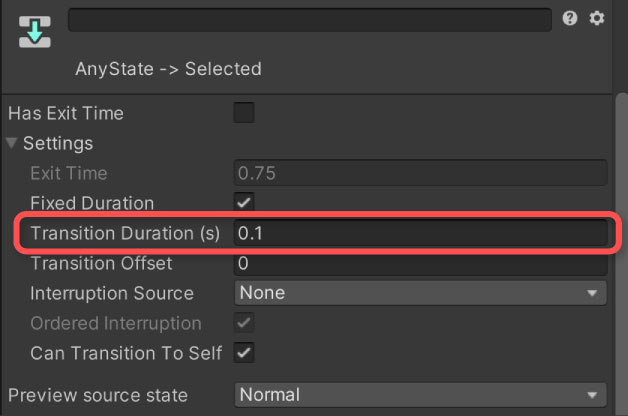
状態遷移の時間変更は、Animatorウィンドウの該当するトランジションの矢印をクリックし、InspectorのTransition Duration (s)より行います。
例では、Normal、Pressed、Selectedへのトランジションに対してTransition Duration (s)を0.1に変更しました。

実行結果
ボタンが素早く動くようになりました。
さいごに
uGUIボタンのアニメーションは、アニメーターとの組み合わせで簡単に実現できます。
ボタン配置からアニメーション設定までのワークフローは自動化できるため、作業の手間を省くことが可能です。
アニメータの性質上、アニメーション対象オブジェクトパスが同じなら複数ボタンでアニメーションを使いまわすことが可能ですので、幅広く活用できるでしょう。