スクリーン座標とビューポート座標の違いがよく分からないの…


両者の違いについて図を示しながら解説していくね。
Unityにおけるスクリーン座標とビューポート座標は、どちらとも画面左下を原点とした画面上の座標系ですが、次のような違いがあります。
- スクリーン座標
- 左下を(0, 0)、右上を(画面の幅, 画面の高さ)とした座標系
- 1ピクセルを1(単位)とするため、解像度に依存する
- ビューポート座標
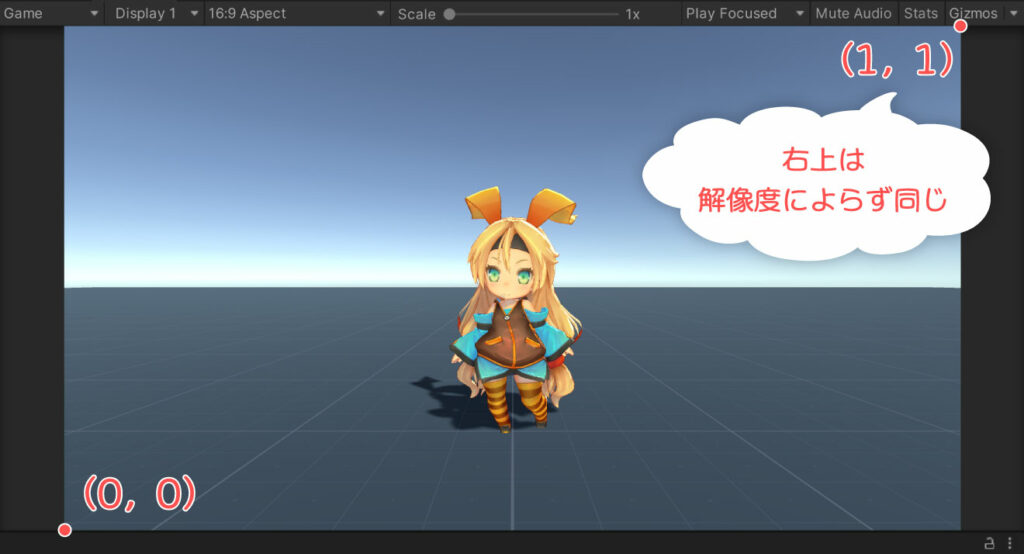
- 左下を(0, 0)、右上を(1, 1)とした座標系
- 画面サイズを1(単位)とするため、解像度に依存しない
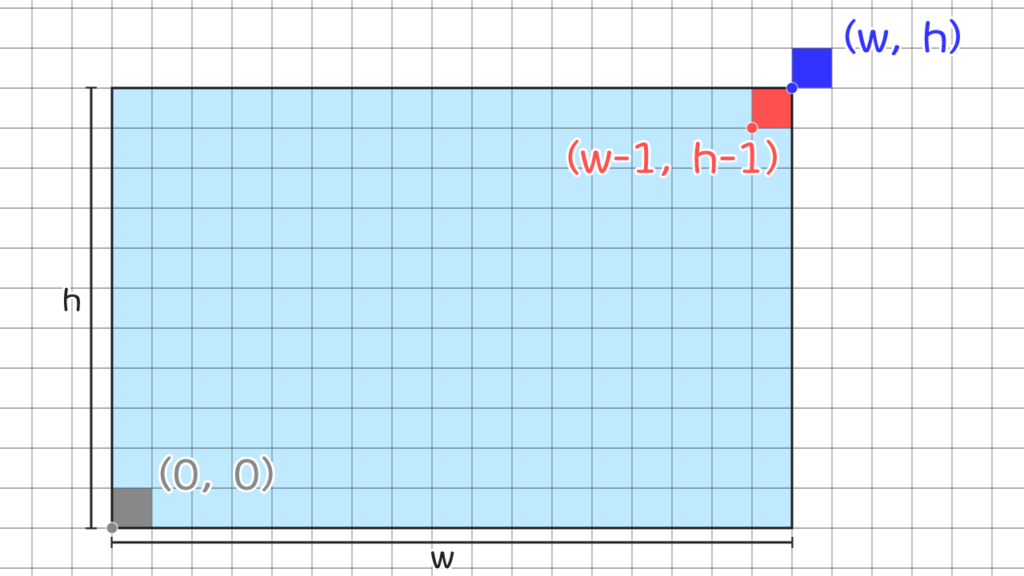
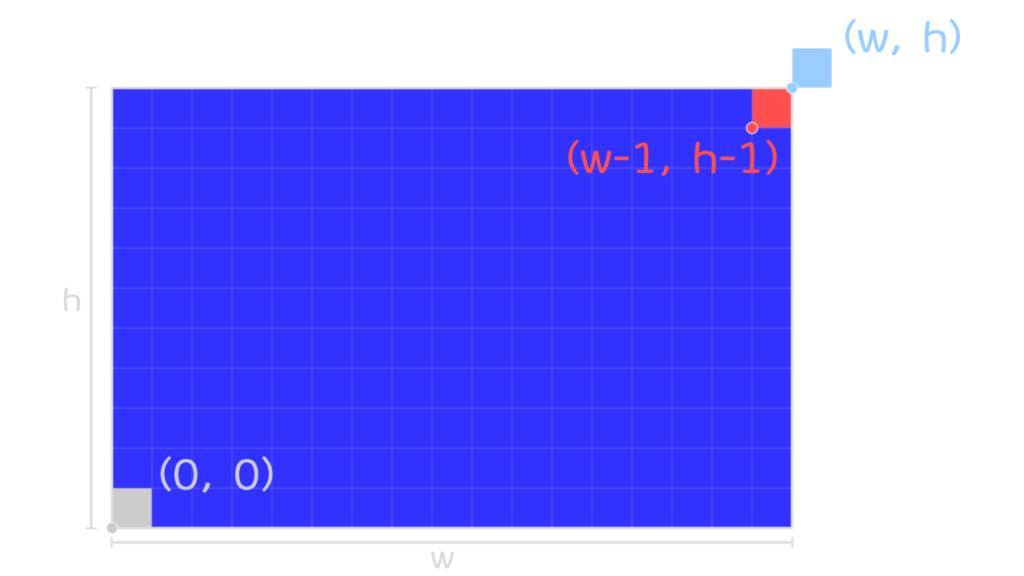
両者の座標系を図示すると、次のようになります。


スクリーン座標はピクセル単位での扱いが楽な分、画面解像度に依存するといった特徴があります。一方、ビューポート座標には画面解像度に依存しないといった特徴があります。
本記事では、スクリーン座標とビューポート座標の違いについて、実際にサンプルを示しながら解説していきます。また、両者の座標系の相互変換についても触れます。


この作品はユニティちゃんライセンス条項の元に提供されています
- Unity 2021.2.10f1
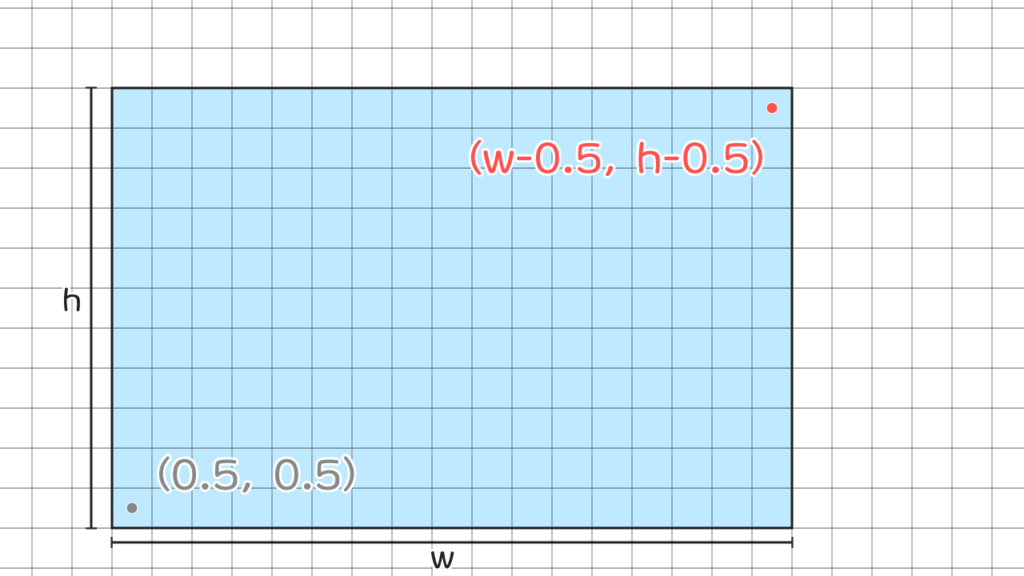
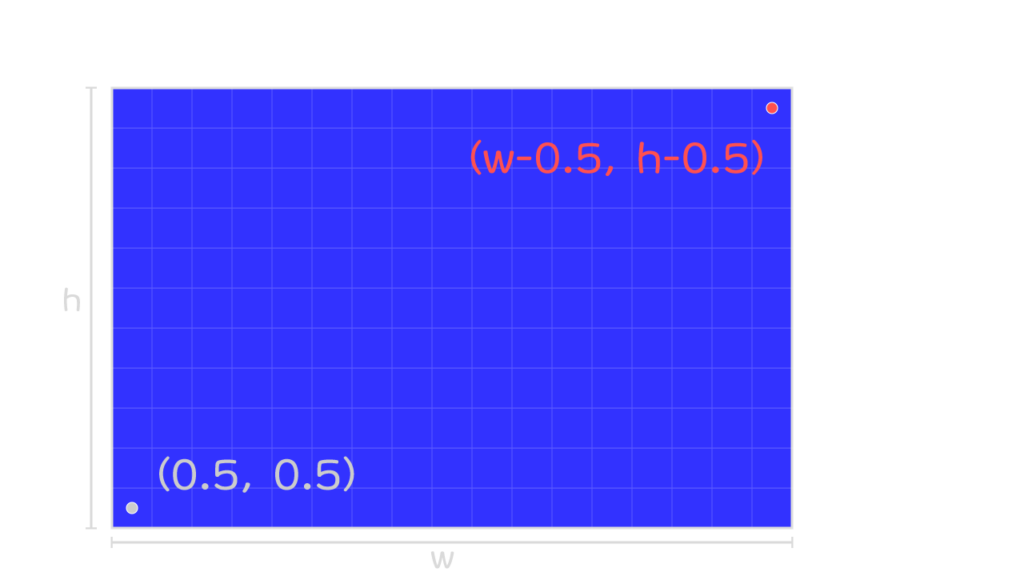
スクリーン座標
左下を(0, 0)、右上を(画面の幅, 画面の高さ)とした座標系です。


上図のようにマス目の左下を基準とした場合、右上のピクセルのスクリーン座標は(画面の幅 – 1, 画面の高さ – 1)となります。1を引く理由は、画面左下ピクセルのスクリーン座標が0始まりであるためです。
ピクセルのマス目の中心座標は端数が.5となることに注意する必要があります。


Unityでは、マウスカーソル位置などを扱う際に使用されます。
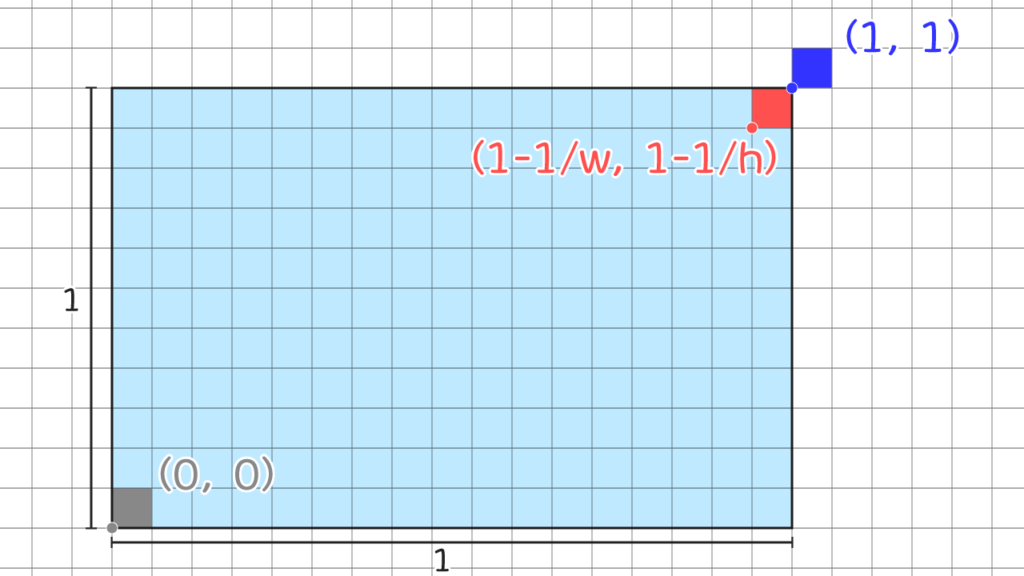
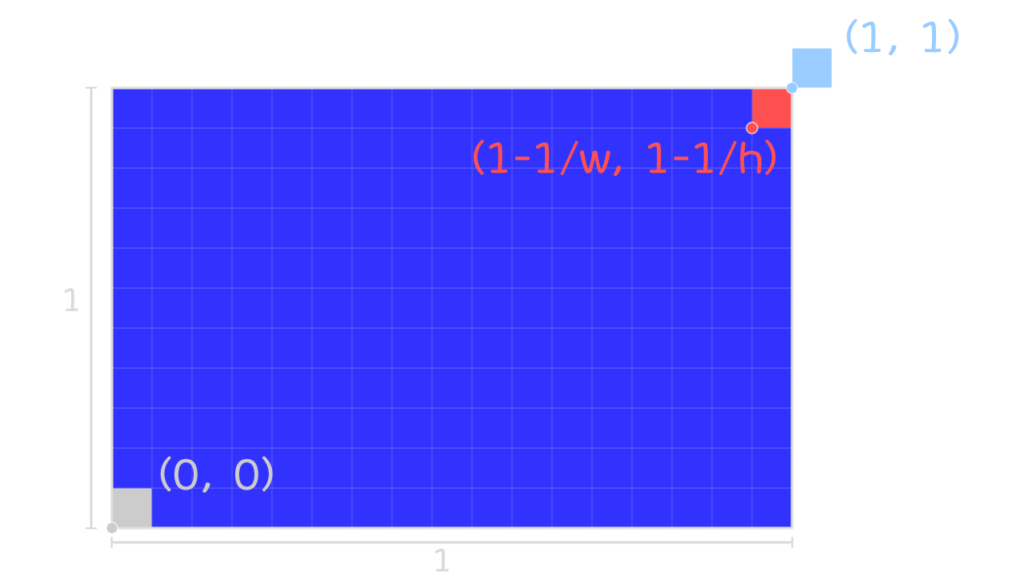
ビューポート座標
左下を(0, 0)、右上を(1, 1)とした座標系です。画面解像度に依存しない座標を扱いたい場合に便利です。


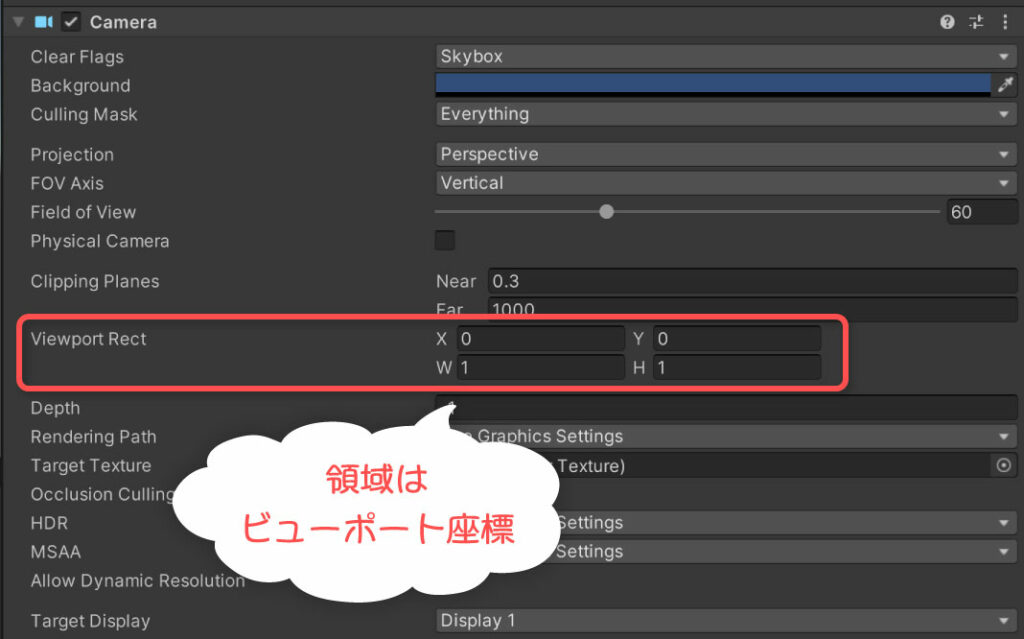
例えば、カメラの描画領域(Viewport Rect)の指定などで使われます。

スクリーン座標からビューポート座標に変換する
Camera.ScreenToViewportPoint()メソッドから変換できます。
Cameraインスタンスのメソッドであることに注意する必要があります(staticではありません)
引数には変換前のスクリーン座標を指定します。
戻り値は変換後のビューポート座標です。
参考:Camera-ViewportToWorldPoint – Unity スクリプトリファレンス
実際の使い方は次のようになります。
ビューポート座標からスクリーン座標に変換する
Camera.ViewportToScreenPoint()メソッドから変換できます。
引数には変換前のビューポート座標を指定します。
戻り値は変換後のスクリーン座標です。
参考:Camera-ViewportToScreenPoint – Unity スクリプトリファレンス
使い方は先と同じ要領です。
さいごに
スクリーン座標とビューポート座標とでは、スケールを取る基準が異なるという違いがあります。
混同しがちな部分であるため、画面上の座標を扱う際は、どちらの座標系なのかを把握する必要があります。
両者の特徴を把握しておくことで、適切な使い分けができるようになるでしょう。