実行中の環境がPCかモバイルかを判定する方法を知りたいの。
WebGL環境での判定も必要なの…


Application.isMobilePlatformプロパティから調べられるわ!
Unityで実行中の環境がモバイルかどうかは、Application.isMobilePlatformプロパティから簡単に取得できます。
参考:Application-isMobilePlatform – Unity スクリプトリファレンス
このプロパティは、次のように2種類の名前空間に存在しており、それぞれ挙動が少し異なります。
- UnityEngine.Application.isMobilePlatform
- 実際のプラットフォームがモバイルかどうか判定する
- デバイスシミュレーターの有効・無効は考慮しない
- デバイスシミュレーターが有効でもUnityエディタがPCならPC判定(false)となる
- UnityEngine.Device.Application.isMobilePlatform
- デバイスシミュレーターによってシミュレートされた結果を返す
- デバイスシミュレーターが有効ならモバイル判定(true)となる
- ビルド後ではUnityEngine.Application.isMobilePlatformと同じ挙動になる
シミュレータを考慮しない場合は前者、シミュレータでもモバイル判定させたい場合は後者を使えば良いです。
また、後者のシミュレートされた結果を参照しても、実行時にパフォーマンスに影響を与えることはありません。
Application.isMobilePlatformプロパティは、WebGL環境でも使えますが、必ずしも正確な結果を返すわけではないことにご注意ください。
本記事では、Application.isMobilePlatformプロパティを用いてモバイルかどうか判定する方法を解説していきます。また、各プラットフォームにおけるネイティブビルドおよびWebGL環境での検証結果も示します。
- Unity 2022.3.0f1
目次 非表示
モバイルかどうかを判定する
UnityEngine.Application.isMobilePlatformまたはUnityEngine.Device.Application.isMobilePlatformプロパティから判定できます。
UnityEngine.Application.isMobilePlatformプロパティは、デバイスシミュレーターを考慮しない結果を返します。
参考:Application-isMobilePlatform – Unity スクリプトリファレンス
UnityEngine.Device.Application.isMobilePlatformプロパティは、デバイスシミュレーターが有効なら、そのシミュレートされた結果を返します。
参考:Device.Application-isMobilePlatform – Unity スクリプトリファレンス
サンプルスクリプト
以下、現在のプラットフォームがモバイルかどうかを判定するサンプルスクリプトです。初回に結果をログ出力します。
上記をIsMobileExample.csという名前で保存し、適当なゲームオブジェクトにアタッチすると機能します。
実行結果
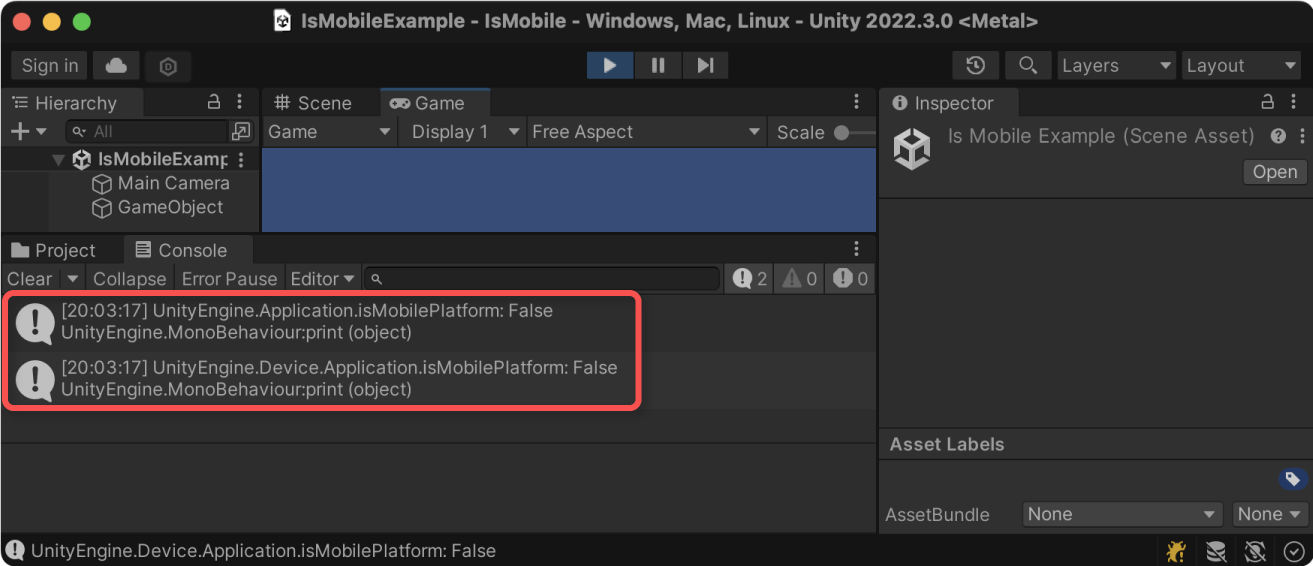
Unityエディタで実行すると、次のようにモバイル判定の結果がログ出力されます。

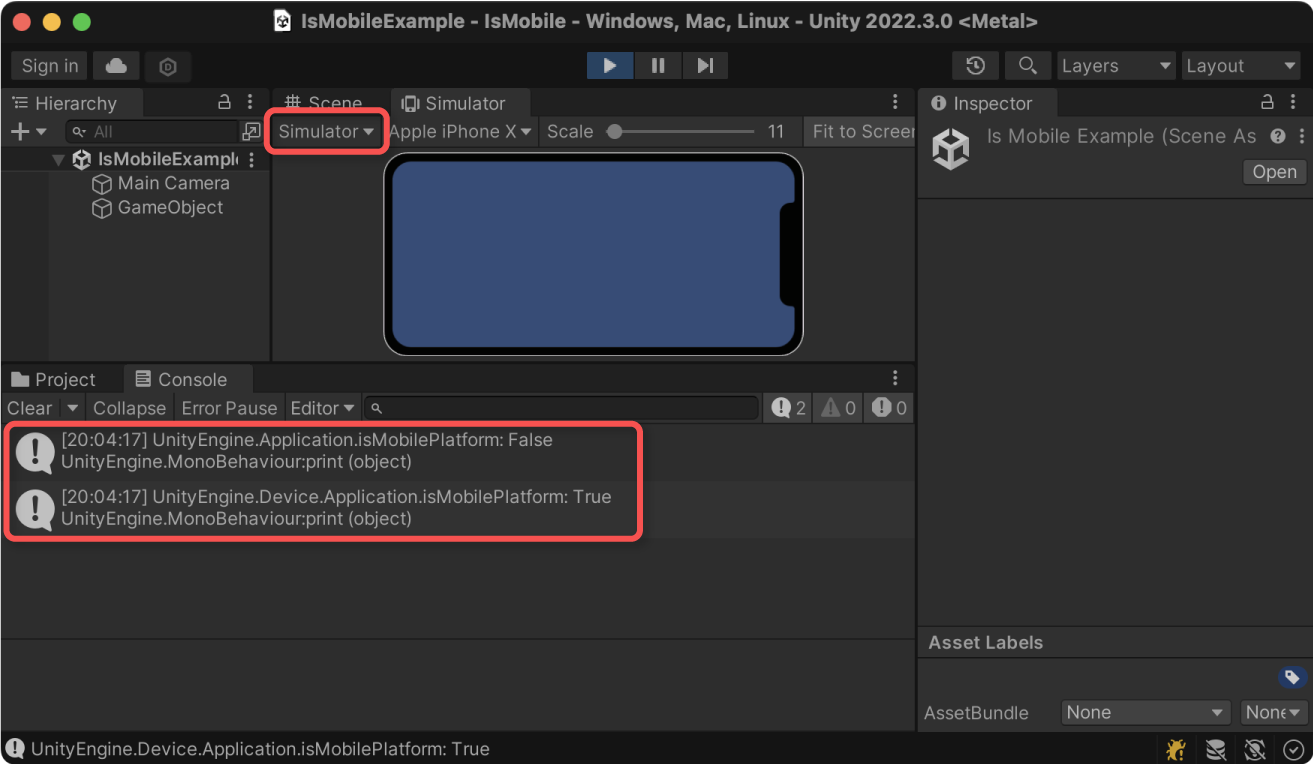
デバイスシミュレーターを有効にすると、2つ目の結果がtrueになります。

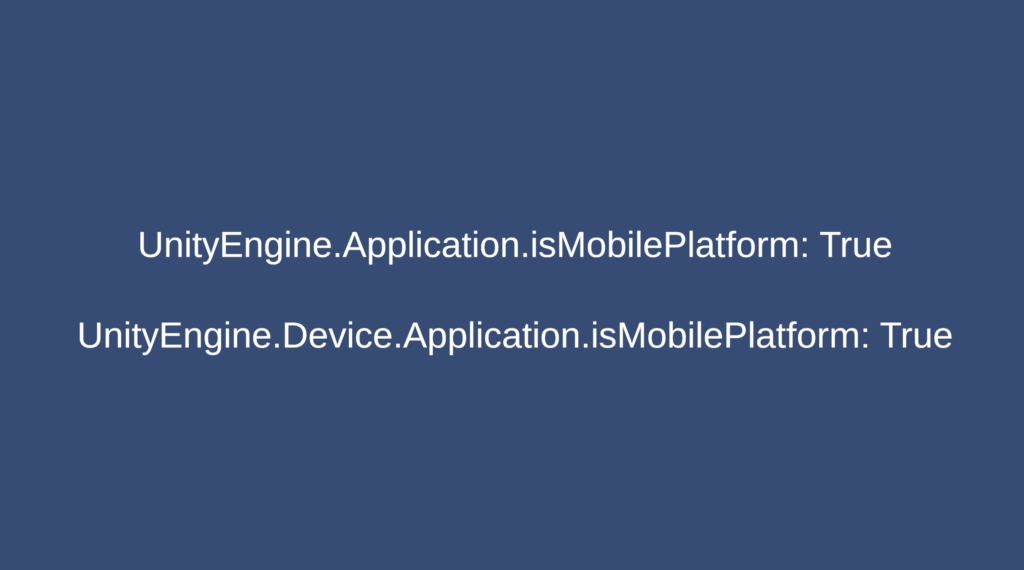
例えばiOS環境でログ出力を確認すると、両方ともtrueになります。

各プラットフォームにおけるネイティブビルドの実行結果
ここまで解説したApplication.isMobilePlatformプロパティのプラットフォームにおける結果も示します。
以下環境で検証しました。
- iOS 16.5
- Android 13
- iPadOS 16.5
- macOS Ventura 13.4
- Windows 10 Pro 22H2
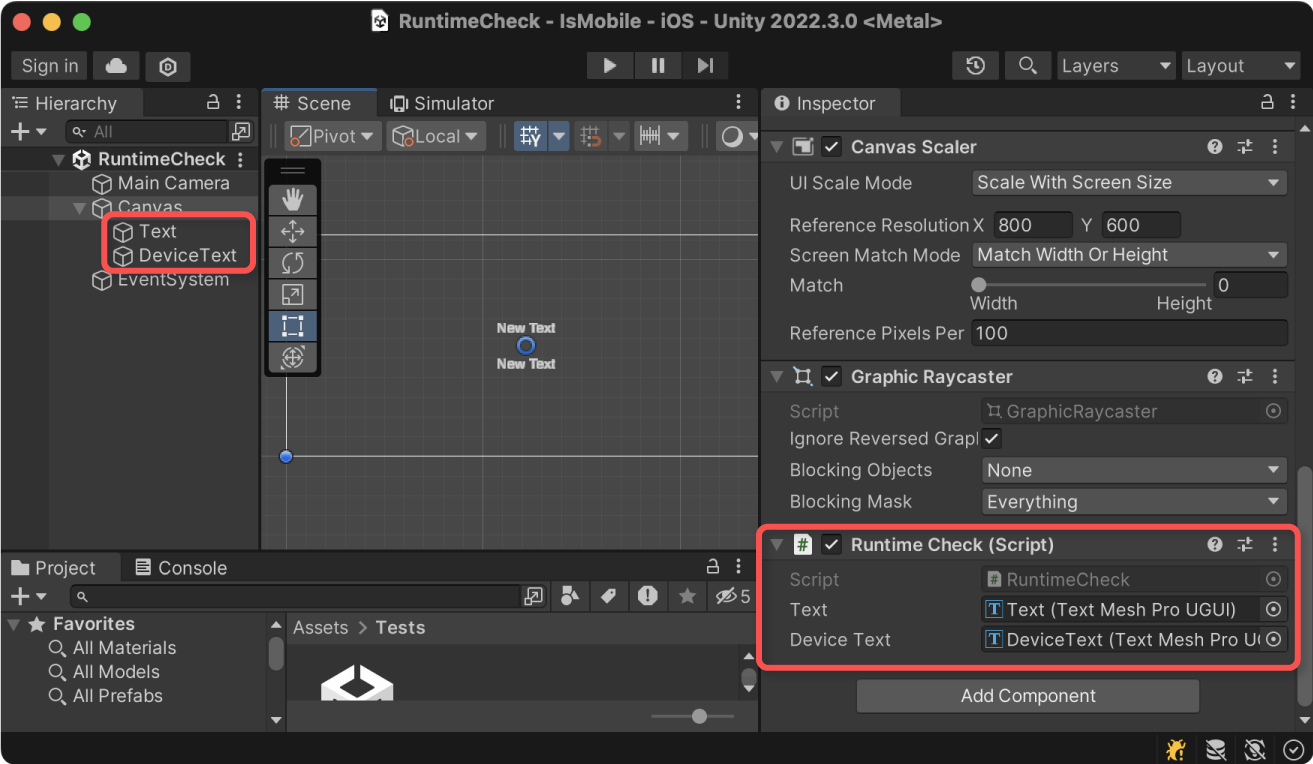
検証用シーン
次のように、TextMesh ProのテキストにApplication.isMobilePlatformプロパティの結果を出力するものとします。

テキストに結果を反映するスクリプトは以下の通りです。
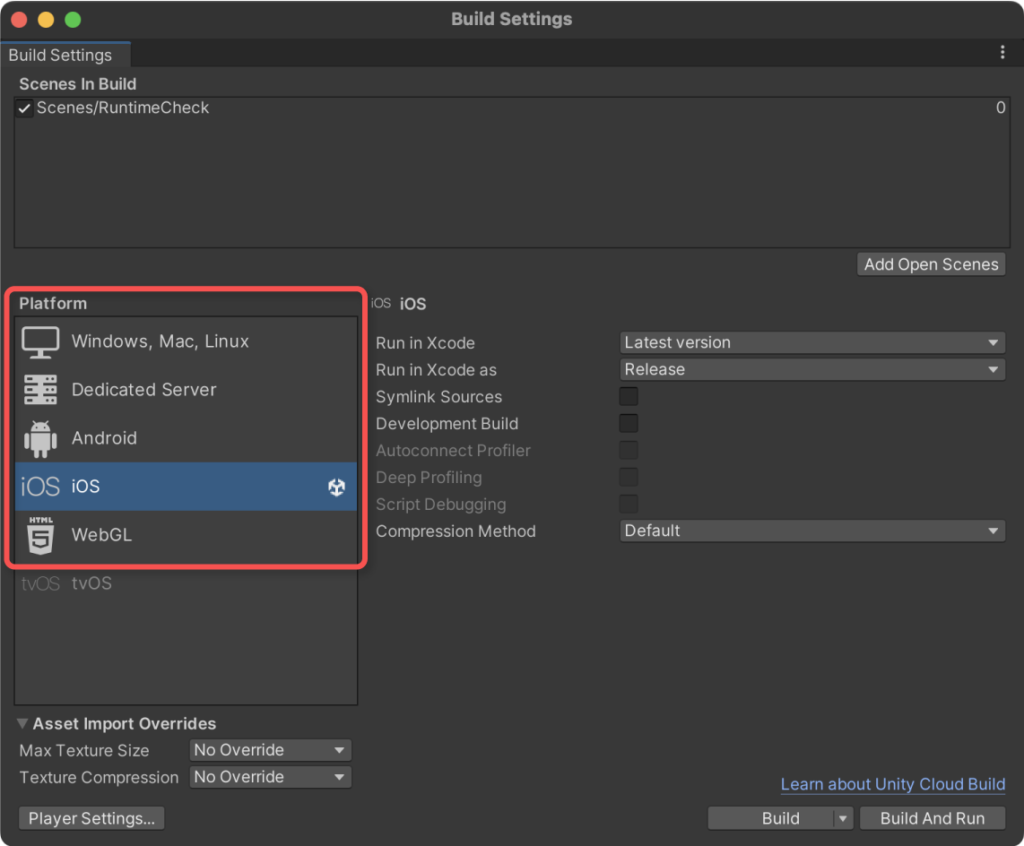
各プラットフォームにおけるビルドは、Build Settingsウィンドウからプラットフォームを切り替えてビルドするものとします。

各プラットフォームのビルドにおける実行結果を示します。
iOS
両方ともtrueが返されます。

Android
両方ともtrueが返されます。

iPadOS
両方ともtrueが返されます。

macOS
両方ともfalseが返されます。

Mac (designed for ipad)
iPhoneおよびiPad向けビルドをAppleシリコン搭載のMacで動作させた場合の結果です。
Mac用のビルドとは異なり、両方ともtrueが返されます。

Windows
両方ともfalseが返されます。

WebGL環境におけるプラットフォーム毎の実行結果
WebGL環境でもある程度モバイルかどうかを判定することは可能ですが、正確な判定ができるわけではない点には注意が必要です。
当環境で検証した結果、iPad版Safariではデスクトップ判定になりました。
iOS(Safari)
両方ともtrueが返されます。

Android(Google Chrome)
両方ともtrueが返されます。

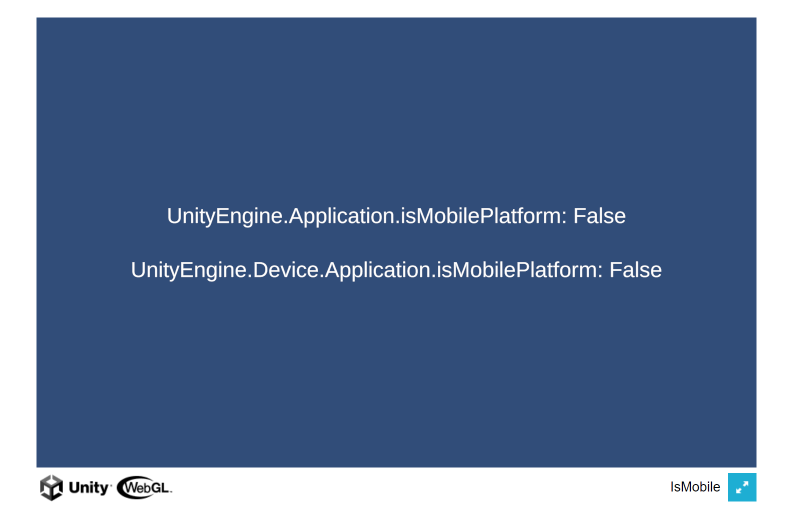
iPad(Safari)
両方ともfalseが返されます。

本来はtrueが返されるべきですが、iPad版Safariではfalseとなりました(2023/6/18現在)
iPad(Google Chrome)
Safariとは違い、Google Chromeでは両方ともtrueが返されます。

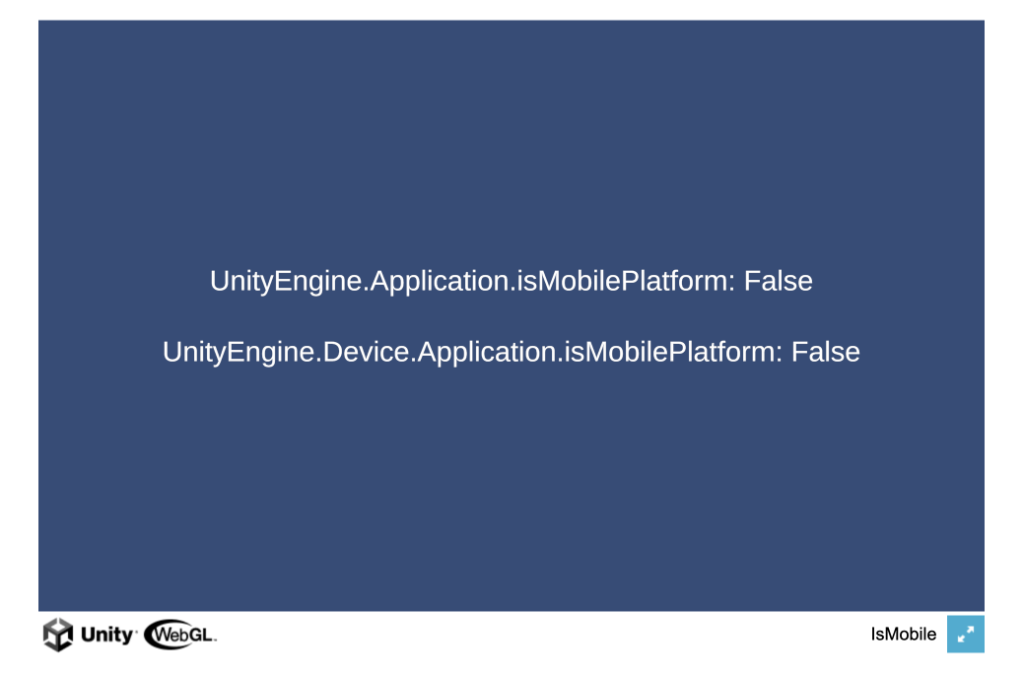
Mac(Safari)
両方ともfalseになります。

Windows(Google Chrome)
両方ともfalseになります。

さいごに
実行環境がモバイルかどうかは、Application.isMobilePlatformプロパティから調べられることが分かりました。
ただし、WebGLにおいては正しく判定できない環境もあり注意が必要です。
ビルド後の実行結果では、UnityEngine.Application.isMobilePlatformとUnityEngine.Device.Application.isMobilePlatformプロパティの結果は一緒になります。