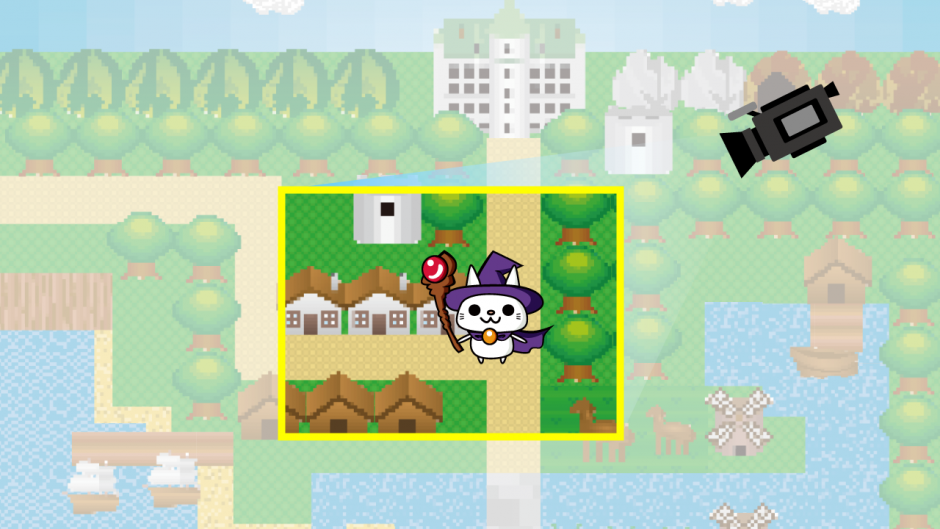
2Dゲームでプレイヤーにカメラを追従させるのに挑戦しているんだけど、次の動画のようにマップの端が見えてしまう状況で困っているの…


これはCinemachineでカメラを動かしているようね。
マップの端が見えないようにすることもCinemachineなら実現できるわ!
本記事では、Cinemachineを用いて2Dゲームのカメラの表示範囲を制限する方法について解説していきます。
なお、2DゲームにおけるCinemachineの基本的な使い方については、以下をご覧ください。
表示範囲を制限してみる
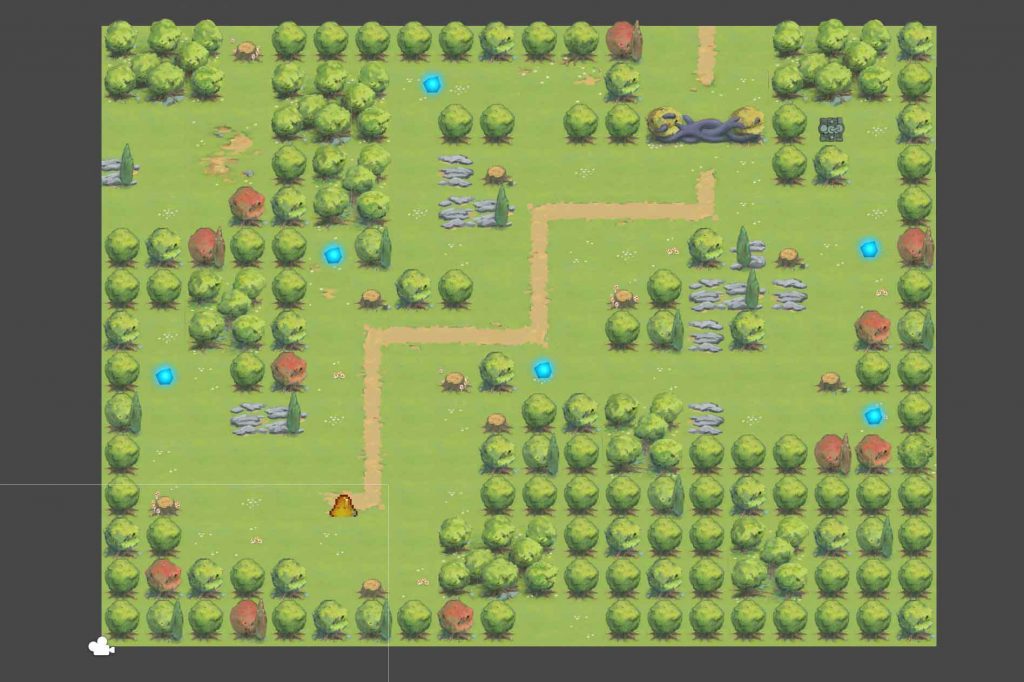
次のような2Dマップ上でカメラをスクロールさせる場面を想定してCinemachineのVirtualCameraの移動範囲を制限させていきます。

移動範囲のコライダー設定
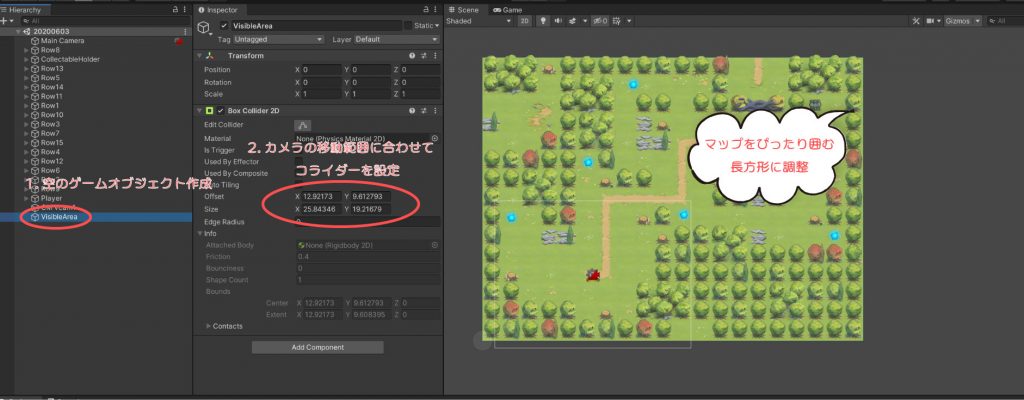
VirtualCameraの移動範囲を定義するためのコライダーを作成します。
とりあえず適当な空オブジェクトを設置して、ここにマップの端に合わせた長方形のコライダーを追加します。

しかし、VirtualCameraの移動範囲を制限するコライダーはPolygon ColliderかComposite Collider 2Dである必要があります。
ここでは、Composite Collider 2Dを用いることにします。
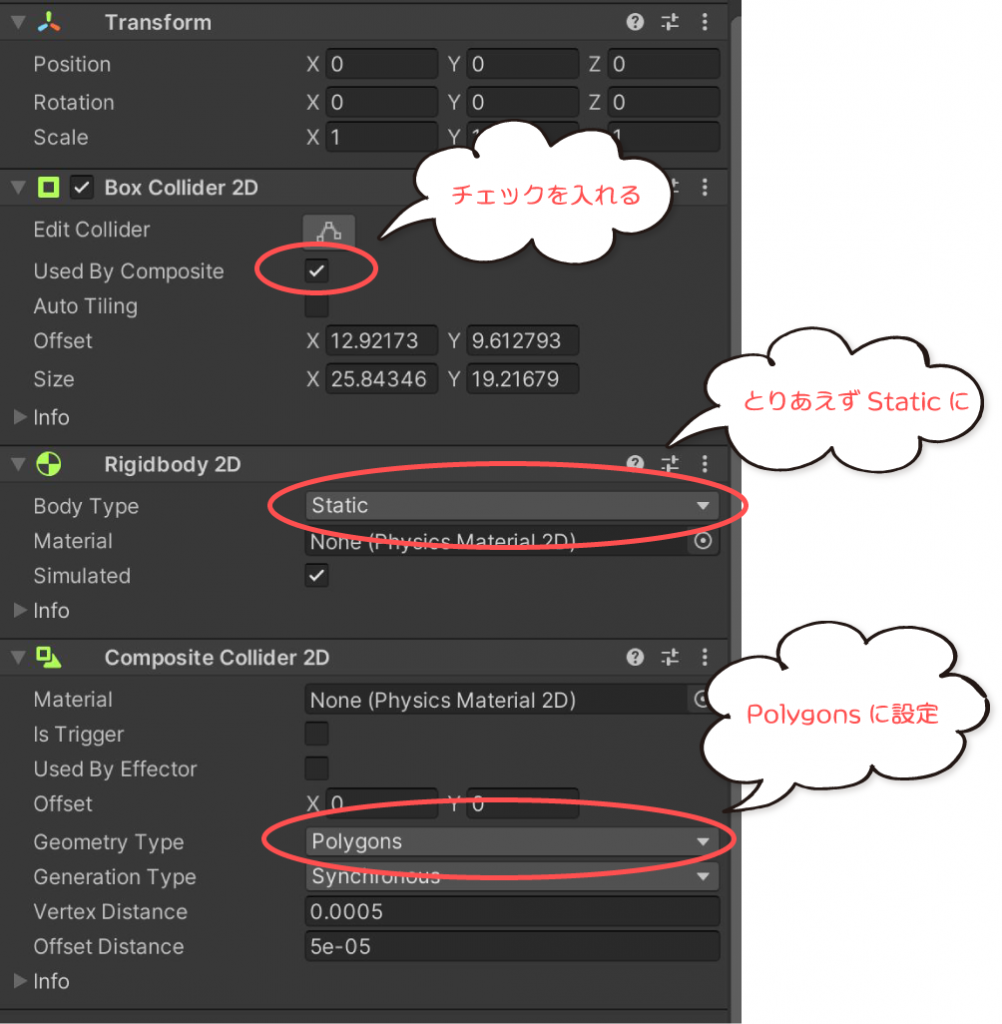
コンポーネントを追加したら、Geometry TypeをPolygonsにします。
このとき、Rigid Body 2Dも一緒にアタッチされるため、物理演算が行われないようにBody TypeをStaticに設定しておきます。
また、Box Collider 2DのUsed By Compositeにも忘れずにチェックを入れます。

これでコライダーの準備は完了です!
CinemachineVirtualCameraの設定
コライダーを作成したら、いよいよVirtualCameraにコライダーを移動範囲として設定していきます。
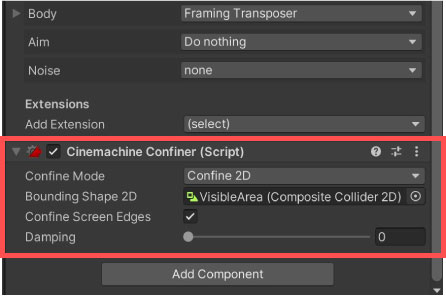
対象となるCinemachineVirtualCameraコンポーネントの一番下のAdd ExtensionからCinemachineConfinerを選択します。
すると、CinemachineConfinerスクリプトがアタッチされるので、Bounding Shape 2Dに移動範囲となるコライダーを指定します。ここで指定するコライダーは、Box Collider 2DではなくComposite Collider 2Dである必要があることに注意してください。

ここまでの手順を実施してゲームを実行すると、動画のように画面の移動範囲が制限されるようになります!
さいごに
Cinemachineを用いたカメラの表示範囲の制限は、コライダーの作成→VirtualCameraにコライダーを表示制限として設定という流れで簡単に行えます。
アクションゲームなど画面が激しくスクロールするゲームにも柔軟に対応できます。
このように、Cinemachineはゲームでよく使われるカメラワークをノーコーディングで実現できるのが魅力です。